Здесь вы можете пройти специальный тест и сыграть в полезную игру для понимания работы хороших сайтов.
Вы вкладываете деньги в предприятие, развиваете команду, улучшаете рекламу — и всё это, чтобы привлечь больше клиентов. Но стоит им зайти на старый сайт, как начинается полное шоу абсурда: страницы грузятся медленно, информация спрятана так, будто её охраняет ФСБ, а на каждый клик сайт реагирует с таким энтузиазмом, как офисный сотрудник в пятницу после обеда. Результат? Клиенты уходят. Деньги — тоже.
И тут возникает очевидный вопрос: как сайт, который должен увеличивать продажи, сливает их в ноль? В этом-то и кроется ваша главная проблема — сайт не просто нужен, он должен быть хорошего качества, чтобы работать на ваш бизнес, а не топить его. Время действовать.
Правильно созданный сайт не только привлекает внимание потребителей, но и способствует их конверсии в клиентов. Однако процесс заказа сайта может быть сложным, особенно если вы не знаете, на что обращать внимание. В этой статье я, руководитель веб-компании Владимир Кривов, подробно расскажу, как правильно заказать сайт хорошего качества, чтобы он стал мощным инструментом для развития вашего бизнеса.
Но прежде пройдите специальный тест, проверьте, сможете ли вы освоить все премудрости веб-дизайна и разработки, или пора доверить это дело профессионалам!
Тест «Насколько вы готовы к созданию сайта хорошего качества?»
-
Как вы представляете себе идеальный сайт?
-
a) Это такой сайт, на котором можно заблудиться, а потом обнаружить секретную страницу с котиками.
-
b) Лаконичный, быстрый и с кнопкой «Купить» размером с половину экрана.
-
c) Похож на все остальные, но со своим особым «шармом».
-
Выбираем цветовую гамму. Что будет в приоритете?
-
a) Радуга. Весь спектр. И мигающий фон для эффекта.
-
b) Строгий чёрно-белый. Но с золотыми акцентами – чтоб выглядело дорого.
-
c) Всё то, что нашлось в закромах старого Windows XP.
-
Кто будет писать тексты для вашего сайта?
-
a) Мой сосед. У него хорошая фантазия и свободное время.
-
b) Исключительно я сам. Кто же знает мой бизнес лучше?
-
c) Кто-то, кто понимает разницу между заголовком H1 и абзацем в подвале сайта.
-
Ваша реакция на предложение добавить анимацию на сайт:
-
a) Чем больше анимации, тем лучше! Пусть кнопки прыгают и картинки кружатся!
-
b) А можно, чтобы анимация была только на главной странице и не более чем на 15 секунд?
-
c) А что, так можно было?
-
Какую CMS вы выберете?
-
a) Ту, о которой первым прочитаю в интернете.
-
b) WordPress, Joomla, а может быть, Битрикс... Вы сами выберите, мне всё равно.
-
c) Любую, лишь бы не приходилось самому писать код.
Резюме:
-
Если большинство ответов «a» – Поздравляем, вам точно стоит довериться профессионалам. Однако, если вы ищете необычные решения, с вас могут взять дополнительную плату за исправление всех «творческих» идей.
-
Если большинство ответов «b» – Вы уже близки к пониманию веб-дизайна, но, возможно, не все ваши идеи практичны. Продолжайте учиться или доверьте сложные моменты профессионалам.
-
Если большинство ответов «c» – Поздравляем, вы готовы к созданию сайта! По крайней мере, вы понимаете, что не стоит ставить анимированный котёл на каждом экране и знаете, что лучше довериться опытным веб-разработчикам.
Используйте этот тест как повод задуматься над тем, насколько вы готовы к созданию достойного сайта, и помните, что хороший веб-дизайн — это не только ваше вдохновение, но и понимание технических аспектов.
Сначала определите цели и задачи сайта
Перед тем как заказать сайт хорошего качества, важно четко понимать его назначение. Сайт может быть визитной карточкой компании, интернет-магазином или платформой для взаимодействия с клиентами. Разные задачи требуют разных подходов к разработке. Например:
Для корпоративного сайта важно акцентировать внимание на дизайне и контенте, который будет демонстрировать экспертизу компании. Интернет-магазину же критически важны удобство навигации и функциональность.
Четкое понимание целей позволит вам корректно сформировать техническое задание (ТЗ) для разработчиков и минимизировать риски недопонимания. Вот вам потрясающий пример стартапа, принесшего владельцам сайта миллиард долларов.

Кейс 1: простой сайт — миллионы клиентов
Dollar Shave Club начинал как небольшой стартап, продающий подписки на бритвы. Их ключевым активом стал не только вирусный видеоролик, но и простой, интуитивный сайт, который превращал посетителей в подписчиков буквально за пару кликов. Благодаря простоте использования и минималистичному дизайну, пользователи не путались в процессе подписки и не терялись на пути к покупке.
За счет грамотной навигации и функциональности сайта компания сумела масштабироваться и за несколько лет была продана Unilever за $1 млрд. Удобный и быстрый сайт с четким призывом к действию стал основным рычагом роста и успеха бизнеса.
Как выбрать надежного разработчика сайта?
Чтобы заказать сайт хорошего качества в Москве или Санкт-Петербурге, например, необходимо тщательно подойти к выбору разработчика. На столичном рынке представлено множество веб-студий и фрилансеров, и каждая из этих категорий имеет свои плюсы и минусы. Фрилансеры часто предлагают более низкие цены, но веб-студии могут предоставить полный комплекс услуг, включая дизайн, разработку, SEO-оптимизацию и последующую техническую поддержку.
При выборе исполнителя обратите внимание на следующие критерии:
-
Портфолио. Изучите предыдущие проекты разработчиков. Обратите внимание на сайты, похожие на ваш будущий проект по функциональности и дизайну.
-
Отзывы и репутация. Попросите контакты предыдущих клиентов или прочитайте отзывы о работе компании или фрилансера в интернете.
-
Техническая компетентность. Убедитесь, что разработчик владеет современными технологиями и инструментами. Например, использование адаптивного дизайна и кроссбраузерной совместимости является обязательным для сайта хорошего качества.
Составьте грамотное техзадание
Техзадание (ТЗ) — это основной документ, который определяет, каким должен быть ваш будущий сайт. Чтобы заказать сайт хорошего качества, вам нужно включить в ТЗ следующие аспекты:
-
Целевая аудитория. Опишите, кто будет основными пользователями сайта.
-
Функционал. Перечислите все необходимые функции: формы обратной связи, корзина для покупок, фильтры товаров и так далее.
-
Дизайн. Опишите ваши ожидания по визуальной части: цветовые схемы, стили, примеры сайтов, которые вам нравятся.
-
Контент. Укажите, будет ли вам нужна помощь в создании контента, например, текстов и изображений.
-
SEO-оптимизация. Если для вас важны позиции сайта в поисковых системах, закажите SEO-оптимизацию на этапе разработки.
Чем подробнее будет ваше ТЗ, тем проще будет разработчику создать сайт хорошего качества, соответствующий вашим ожиданиям.

Прежде чем читать об этом дальше, сыграем в полезную игру для потенциальных владельцев сайтов.
Игра для бизнесменов «Угадай, что тебе сказал веб-дизайнер?»
Представьте, что вы заказали сайт хорошего качества и общаетесь с веб-дизайнером. Сможете ли вы понять, о чем он на самом деле говорит? Проверьте свои навыки перевода с дизайнерского на бизнес-язык!
Правила игры:
Вам предлагаются фразы, которые может сказать веб-дизайнер, и три варианта их возможного значения. Выберите правильный ответ, чтобы проверить свою бизнес-интуицию.
-
«Мы решили добавить пару wow-эффектов на главную страницу»
-
a) Сайт будет настолько красивым, что ваши клиенты забудут, зачем пришли.
-
b) Мы сделали парочку анимаций, чтобы главная страница выглядела живее.
-
c) Теперь там будут фейерверки и салюты при каждом клике.
-
«Кажется, нам надо немного подправить UX.»
-
a) Ваши клиенты слишком долго ищут кнопку «Купить».
-
b) Мы хотим изменить фон страницы на более приятный.
-
c) Мы переделаем всё с нуля, но это займет всего несколько месяцев.
-
«Контент нужно адаптировать под современные тренды»
-
a) Мы заменим все текстовые блоки на видео. Все смотрят видео.
-
b) Придётся переписать тексты, чтобы они не казались скучными.
-
c) Вам срочно нужны мемы. Много мемов.
-
«Сайт будет responsive и адаптирован под все гаджеты»
-
a) На телефоне сайт будет выглядеть совсем по-другому, чем на компьютере, но в хорошем смысле.
-
b) Это значит, что мы добавим отдельные версии для планшетов, телефонов и умных холодильников.
-
c) Мы постараемся, чтобы он хотя бы нормально открывался в браузере.
-
«Мы используем minimalistic approach в дизайне»
-
a) Меньше элементов — больше пользы, но и работы меньше.
-
b) На сайте будет много белого пространства и никаких отвлекающих деталей.
-
c) Мы просто ещё не успели придумать, что добавить на сайт.
Результаты:
-
Если у вас 4-5 правильных ответов: Вы знаете толк в веб-дизайне и можете смело общаться с любым веб-разработчиком на одном языке. Пора заказывать свой сайт!
-
Если 2-3 правильных ответа: У вас уже есть понимание веб-дизайна, но всё ещё лучше уточнять значения некоторых терминов, чтобы не запутаться.
-
Если 0-1 правильный ответ: Похоже, вам стоит не только доверить создание сайта профессионалам, но и обзавестись маленьким словарём дизайнерского сленга на будущее.
Надеюсь, эта игра помогла вам не только развеять скуку, но и лучше понять, что означает каждый термин, который можно услышать от веб-дизайнера. Теперь вы будете на шаг впереди и сможете более уверенно общаться с исполнителями в веб-студии!

Для создания хорошего сайта определитесь с платформой
Платформа, на которой будет разрабатываться сайт, имеет значительное влияние на его качество и удобство в дальнейшем использовании. Существует множество платформ для создания сайтов, и каждая из них подходит для разных типов проектов. Вот несколько популярных вариантов:
-
WordPress. Подходит для информационных сайтов, блогов и небольших корпоративных страниц. Прост в использовании и имеет множество плагинов для расширения функционала.
-
Magento. Это одна из лучших платформ для создания интернет-магазинов. Обладает мощным функционалом для управления товарами и заказами.
-
Joomla. Подходит для более сложных проектов с множеством разделов и различных типов контента.
-
Tilda или Wix. Эти платформы используют конструкторы сайтов и подходят для простых сайтов с минимальными требованиями к индивидуальной разработке.
Выбор правильной платформы является важным шагом на пути к созданию сайта хорошего качества.
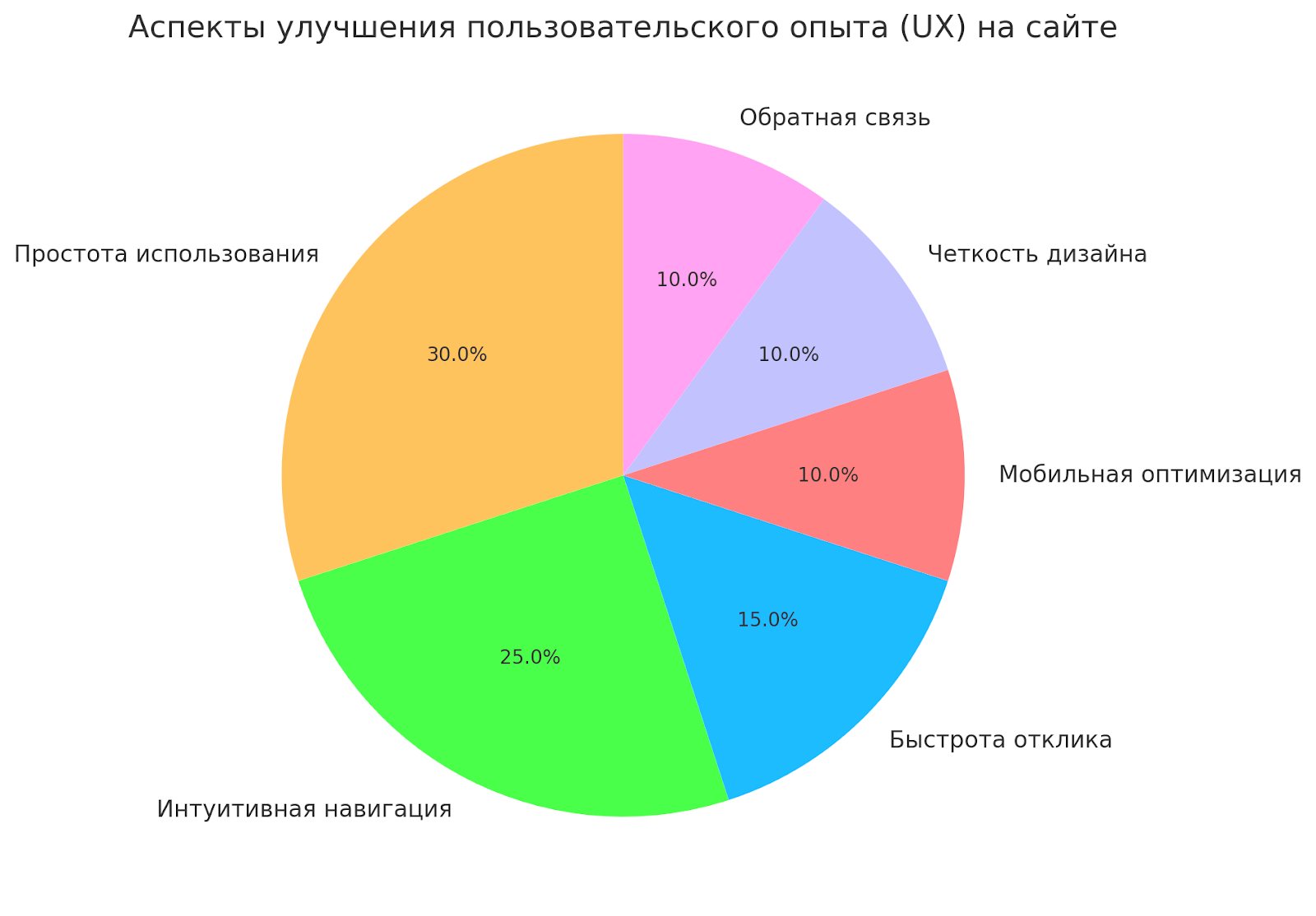
Уделите внимание дизайну и пользовательскому опыту (UX/UI)
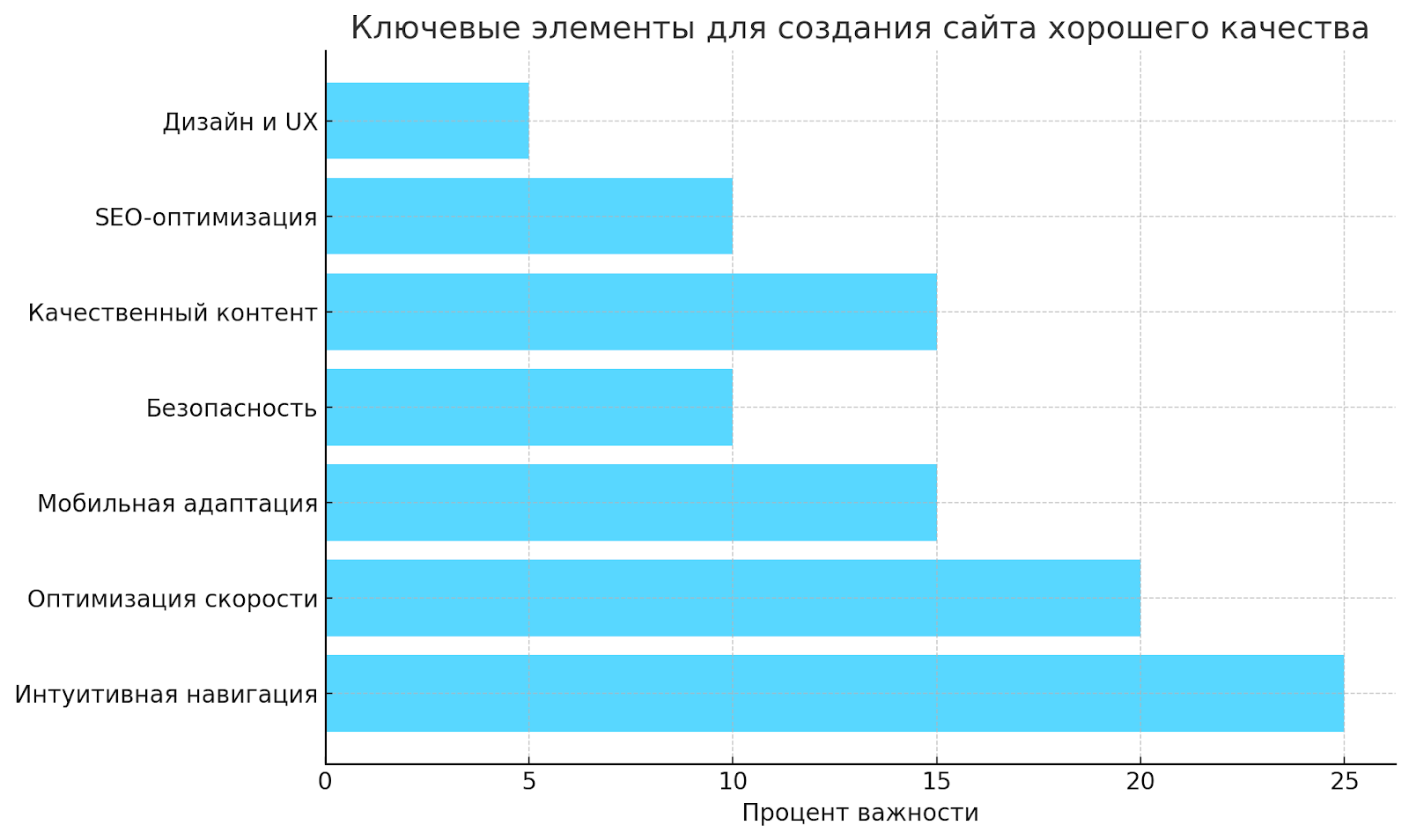
Дизайн и удобство пользования сайтом — наиважнейшие факторы, которые влияют на его восприятие пользователями. Сайт хорошего качества должен быть не только красивым, но и удобным. Вот несколько важных аспектов:
-
Интуитивная навигация. Пользователи должны быстро находить нужную информацию. Чем проще структура сайта, тем лучше.
-
Адаптивность. Сегодня значительная часть пользователей заходит на сайты с мобильных устройств. Ваш сайт должен одинаково хорошо работать на всех устройствах: компьютерах, смартфонах, планшетах.
-
Время загрузки. Сайт должен загружаться быстро. Медленная загрузка страниц негативно сказывается на пользовательском опыте и снижает позиции сайта в поисковой выдаче.
Привлеките профессионального дизайнера и UX/UI-специалиста, чтобы создать сайт хорошего качества, который будет отвечать всем современным стандартам.
Вот неординарный пример того, как обновленный сайт сделал его владельцев миллионерами.

Кейс 2: спасение через редизайн
В начале пути у Airbnb был довольно сложный и перегруженный сайт, который отпугивал потенциальных пользователей, несмотря на востребованность идеи аренды жилья. Пользователи жаловались на трудности с поиском, бронированием и коммуникацией с владельцами жилья. Компании грозило банкротство, пока они не решили полностью переделать сайт, сделав акцент на UX (пользовательский опыт) и удобство навигации.
Обновленный дизайн сайта не только решил проблемы пользователей, но и дал мощный толчок к росту компании. Airbnb стал лидером рынка аренды жилья и международной платформой с миллионами пользователей по всему миру.
Обеспечьте своему проекту техподдержку и обновления
После того как вы заказали сайт хорошего качества и он был запущен, работа над ним не должна останавливаться. Любой сайт требует регулярного обновления и технической поддержки. Это включает в себя:
-
Исправление ошибок. Даже на самом качественном сайте могут возникать технические проблемы, которые необходимо оперативно устранять.
-
Обновление контента. Регулярное добавление актуальных материалов помогает удерживать пользователей и улучшать позиции в поисковых системах.
-
Оптимизация безопасности. Защита сайта от хакерских атак и вредоносных программ должна быть приоритетом.
Заключите договор на техническую поддержку с разработчиком или наймите отдельного специалиста, чтобы сайт оставался актуальным и безопасным.
Оцените результат
Когда сайт будет готов, убедитесь, что он соответствует всем вашим ожиданиям и требованиям. Проверьте его на соответствие целям, удобству использования и скорости работы. Если вам важно, чтобы сайт хорошо индексировался в поисковых системах, закажите SEO-аудит для выявления возможных проблем.
Заказать сайт хорошего качества — это сложный и многогранный процесс, который требует тщательной подготовки и выбора надежных исполнителей. Определите цели сайта, выберите подходящего разработчика, составьте грамотное техническое задание и уделите внимание дизайну и функционалу. Тщательная работа на каждом этапе позволит вам получить сайт хорошего качества, который будет эффективно выполнять свои задачи и приносить результаты.

Любопытные цифры статистики о создании сайтов в России
1. Почти 60% малого и среднего бизнеса в России имеют сайты.
При этом около 40% компаний до сих пор не представлены в интернете, упуская возможность взаимодействовать с потенциальными клиентами онлайн. Тенденция к созданию сайтов для малого бизнеса активно растёт, поскольку предприниматели всё чаще осознают необходимость цифрового присутствия.
2. Примерно 30% заказов на создание сайтов в России приходится на лендинги и одностраничники.
Такие сайты востребованы среди малого бизнеса и стартапов, которые хотят быстро и недорого запустить свою онлайн-платформу для продажи или презентации услуг. Лендинги привлекают своей эффективностью в конвертации посетителей в покупателей.
3. Около 80% пользователей выходят в интернет через мобильные устройства.
В связи с этим адаптация сайтов под мобильные устройства стала обязательной для большинства заказчиков. Мобильная версия сайта или адаптивный дизайн играют решающую роль в удержании аудитории.
4. Рост заказов на корпоративные сайты составляет примерно 10-15% в год.
Компании всё чаще обращаются к профессионалам для создания корпоративных веб-платформ, которые не только выполняют информационную функцию, но и включают интеграцию с внутренними системами управления и автоматизации бизнес-процессов.
5. Средняя стоимость разработки сайта в России варьируется от 30 000 до 200 000 рублей.
Стоимость зависит от сложности проекта, функционала и уровня персонализации. При этом высококачественные и уникальные сайты могут стоить значительно дороже – более 500 000 рублей и выше.
6. Примерно 70% сайтов в России работают на популярных CMS, таких как WordPress, Bitrix и Joomla.
Самая распространенная платформа — WordPress, она используется для создания около 40% сайтов, благодаря своей гибкости и большому количеству доступных плагинов.
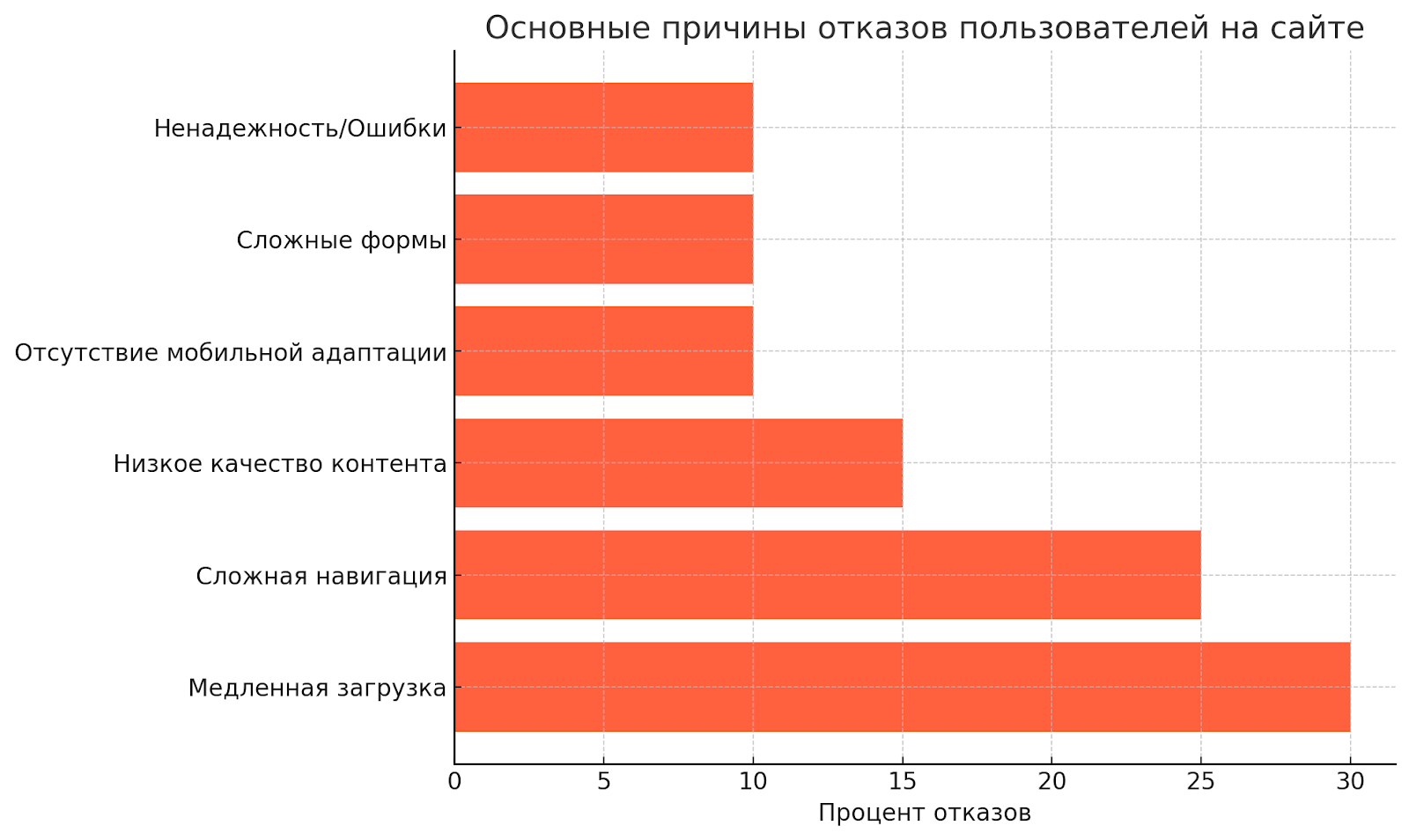
7. Время загрузки сайта является критическим фактором: 53% пользователей покидают страницу, если она загружается дольше 3 секунд.
В связи с этим оптимизация скорости загрузки сайта является одной из ключевых задач при разработке.
Эти цифры демонстрируют тенденции в области веб-разработки в России и подчеркивают важность профессионального подхода к созданию сайтов.

Примеры фирм, которые заказали сайты хорошего качества в Москве
Эти примеры доказывают, что сайт хорошего качества — это не роскошь, а реальный инструмент для роста и спасения бизнеса, способный кардинально изменить траекторию вашей компании.
Nike (Nike Run Club Russia)
Nike, один из мировых лидеров в производстве спортивной одежды и обуви, заказал у московской студии Red Keds разработку локального сайта для продвижения их сервиса Nike Run Club в России. Этот сайт был направлен на создание сообщества бегунов в рамках рекламной кампании компании.
Веб-студия в Москве успешно создала сайт с качественным адаптивным дизайном, удобной навигацией и интеграцией с мобильными приложениями Nike. Благодаря профессиональной разработке сайт стал важной частью местной маркетинговой стратегии бренда.
Ford Россия
Компания Ford обратилась в московскую веб-студию для создания сайта для российского рынка. В рамках этого проекта студия разработала многофункциональный сайт, который интегрировался с локальными дилерами и предоставлял пользователям возможность выбрать и протестировать автомобили в режиме онлайн.
Сайт также был оптимизирован под SEO, что помогло увеличить видимость Ford на российском рынке. Благодаря разработке сайта высокого качества Ford смог наладить более тесное взаимодействие с клиентами в России, улучшив процесс покупки и обслуживания автомобилей.
Lexus Россия
Lexus, премиальный бренд автомобилей, также обратился к московской студии для создания сайта хорошего качества для российского рынка. Веб-команда разработала адаптивный сайт с интуитивной навигацией и улучшенными визуальными эффектами, акцентируя внимание на престижности и качестве автомобилей Lexus.
На сайте была реализована функция виртуального шоу-рума, где пользователи смогли конфигурировать автомобили под свои требования, что способствовало росту продаж в премиум-сегменте.
Samsung Россия
Samsung сотрудничал с московской веб-студией для создания интерактивного и современного сайта для российского рынка. Проект включал разработку качественного интерфейса, оптимизированного для всех типов устройств.
Студия внедрила функции для онлайн-консультаций, а также интеграцию с локальными партнерами для улучшения опыта покупки.

Что Яндекс считает признаками хорошего сайта?
Создание сайта хорошего качества — это не просто красивая оболочка и удобная навигация. Качественный сайт должен быть также хорошо виден в поисковике, поскольку именно от этого зависит его успешность в привлечении органического трафика. Яндекс использует множество факторов для оценки сайтов и определения их позиций в выдаче. То есть SEO-продвижение помогает улучшить качество сайта с точки зрения поисковых систем.
Технические факторы как основа SEO-оптимизации
Один из самых значимых технических факторов — скорость загрузки страниц. Яндекс считает сайт хорошего качества, если его страницы загружаются быстро. Это важно не только для пользовательского опыта, но и для SEO. Медленная загрузка увеличивает показатель отказов, поскольку пользователи могут покинуть сайт, не дождавшись его загрузки. Яндекс учитывает этот фактор и понижает рейтинг сайтов с долгим временем загрузки.
Мобильная оптимизация
В эпоху, когда большинство пользователей заходят в интернет через мобильные устройства, адаптивность сайта стала критически важной для его SEO. Яндекс отдает предпочтение сайтам, которые обеспечивают качественный пользовательский опыт на всех устройствах. Яндекс внедрил алгоритм, который при ранжировании сайтов учитывает в первую очередь их мобильную версию.
Безопасность (SSL-сертификат)
SSL-сертификат — это обязательный атрибут сайта хорошего качества. Поисковые системы понижают сайты без защищенного соединения (https), поскольку безопасность данных пользователя — один из важнейших факторов доверия. Сайт, не защищенный SSL-сертификатом, может быть помечен как небезопасный, что негативно сказывается на его позициях в выдаче и отпугивает посетителей.

Структурированность данных
Хорошо организованная структура сайта — еще один признак высокого качества. Использование микроразметки (schema.org) помогает поисковикам лучше понимать содержимое страниц, что улучшает шансы на появление в расширенных результатах выдачи, таких как сниппеты. Структурированные данные улучшают видимость сайта и делают его более привлекательным для поисковиков.
Внутренняя структура ссылок
Яндекс также оценивает, насколько логична и понятна внутренняя структура сайта. Качественные сайты имеют грамотную систему внутренних ссылок, что упрощает навигацию как для пользователей, так и для поисковых роботов. Хорошо продуманная структура помогает поисковым системам быстрее и точнее индексировать сайт.
Контентные факторы: релевантность и качество текстов
Чтобы сайт был оценен Яндексом как качественный, его контент должен быть уникальным, полезным и информативным. Поисковик стремится предоставлять своим пользователям наиболее релевантные результаты, поэтому страницы с поверхностными или дублирующимися материалами будут ранжироваться ниже.
Для улучшения SEO-продвижения важно создавать тексты, которые отвечают на вопросы пользователей, решает их проблемы и предлагает уникальные решения. Чем более полезной информация будет для аудитории, тем выше позиции сайта в Яндексе.

Оптимизация ключевых словосочетаний
Использование ключевых словосочетаний (длинных фраз) — один из базовых элементов современного SEO-продвижения, но это должно быть сделано с умом. Хорошо оптимизированный сайт содержит релевантные ключевые словосочетания, но не перенасыщен ими. Перенасыщенность текстов ключами (keyword stuffing) воспринимается как попытка манипуляции поисковыми роботами и может привести к понижению в результатах Яндекса и Google.
Качественный сайт использует семантическое ядро — группу ключевых слов, логично связанных с основной темой страницы. Это помогает поисковикам лучше понимать тематику контента и соотносить его с запросами пользователей.
Регулярное обновление текстов
Яндекс и Google любят «свежий» контент. Регулярное обновление информации на сайте — признак его актуальности и важности для пользователей. Если сайт долгое время не обновляется, это может восприниматься как признак его заброшенности, что отрицательно сказывается на его позициях в поисковой выдаче. Поэтому важно постоянно добавлять новые статьи, обновлять существующие страницы и следить за актуальностью информации.
Оптимизация изображений и мультимедиа
Не только текстовый контент важен для качества сайта, но и мультимедийные материалы. Изображения и видео должны быть оптимизированы: иметь правильные размеры и форматы, соответствующие alt-теги и названия файлов. Оптимизация изображений снижает время загрузки страниц и улучшает восприятие сайта как поисковыми системами, так и пользователями.

Поведенческие факторы и их роль в SEO-продвижении
Яндекс анализирует поведение пользователей на сайте для оценки его качества. Например, если посетители быстро покидают сайт (высокий показатель отказов), это может сигнализировать о том, что сайт не отвечает на их запросы или предлагает плохой опыт.
В то же время, если пользователь проводит много времени на сайте, переходя между страницами, это указывает на его ценность и релевантность, что способствует повышению в поисковой выдаче.
Время, которое пользователи проводят на сайте, является важным показателем для поисковика. Если контент сайта полезен и интересен, пользователи будут дольше оставаться на страницах. Яндекс рассматривает такие сайты как качественные и повышают их позиции в выдаче.
Входящие ссылки (backlinks)
Для поисковиков наличие качественных внешних ссылок на сайт является сильным индикатором его авторитетности. Когда другие авторитетные сайты ссылаются на ваш ресурс, это сигнализирует поисковикам о том, что контент сайта заслуживает доверия и ценен для пользователей.
Однако не стоит забывать, что важна не только количество, но и качество ссылок. Ссылки с подозрительных или низкокачественных сайтов могут навредить SEO-продвижению в Яндексе.
Социальные сигналы
Хотя социальные сети напрямую не влияют на позиции в поисковой выдаче, активное упоминание сайта в социальных медиа может повысить его авторитет и привлечь больше органического трафика. Если контент сайта активно делится пользователями, это повышает его видимость и косвенно влияет на SEO-продвижение.
Технические аспекты, такие как скорость загрузки, мобильная оптимизация и безопасность, играют ключевую роль в ранжировании. Контентные факторы, включая уникальность, релевантность и регулярное обновление, также сильно влияют на позиции сайта. И, конечно, пользовательский опыт и авторитетность ресурса через внешние ссылки — важные элементы, которые помогают сайту занять высокие места в результатах поиска.

Кейс 3: бизнес на сайте, взломавший рынок
Не так давно Tesla нарушила традиционный подход к продажам автомобилей, отказавшись от дилерских центров и сделав ставку на продажи напрямую через сайт. В эпоху, когда покупатели привыкли к тест-драйвам и переговорам в автосалонах, Tesla предложила полностью цифровой процесс покупки — от выбора модели до оплаты — через свой сайт.
Успех заключался в том, что сайт был настолько интуитивным и удобным, что клиенты могли заказать автомобиль буквально в несколько кликов, не выходя из дома. Этот подход не только спас компанию в сложный период, но и установил новый стандарт для автомобильной отрасли, делая процесс покупки проще и быстрее.

Сколько стоит заказать сайт хорошего качества в Москве?
Создание сайта хорошего качества — это не просто вопрос дизайна и функционала. Это также включает в себя глубокую проработку технических и контентных аспектов, от которых зависит не только пользовательский опыт, но и успешное ранжирование сайта в поисковых системах.
В Москве стоимость создания сайта варьируется в зависимости от множества факторов, включая сложность проекта, требования к дизайну, наличие функциональных модулей и SEO-оптимизацию.
Факторы, влияющие на стоимость разработки сайта в Москве
Первый и, пожалуй, самый важный фактор, определяющий цену — это тип сайта. В зависимости от целей проекта, это может быть простой лендинг, корпоративный сайт, интернет-магазин или портал с уникальными функциями. Чем сложнее функциональность сайта, тем выше его стоимость.
-
Одностраничник: от ₽35 900 до ₽119 000. Такой сайт представляет собой одностраничный ресурс, оптимизированный для представления определенного продукта или услуги.
-
Корпоративный сайт: от ₽120 000 до ₽399 000. Это полноценный сайт компании, содержащий несколько страниц с информацией о продуктах, услугах, контактами и прочими разделами.
-
Интернет-магазин: от ₽400 000 до ₽999 000 и выше. Сложные интернет-магазины требуют интеграции с системами управления складом, платежными шлюзами и другими функциональными элементами.
-
Портал или сервис с уникальным функционалом: от ₽420 000 и выше. Это могут быть веб-приложения или сложные платформы, требующие кастомной разработки.
Дизайн и пользовательский опыт (UX/UI)
Дизайн сайта также оказывает большое влияние на его стоимость. Если вам нужен уникальный дизайн с проработанными интерфейсами и интуитивной навигацией, стоимость будет выше. Использование готовых шаблонов может снизить цену, но повлияет на уникальность и общую привлекательность сайта.
Стоимость разработки индивидуального дизайна в Москве может варьироваться от ₽59 999 до ₽299 000 и зависит от сложности проекта и уровня дизайнеров.
Функциональные модули
Чем больше на сайте функциональных модулей (фильтры товаров, формы обратной связи, интеграция с CRM и ERP системами), тем выше цена. Например, интернет-магазин требует подключения корзины, системы учета заказов и интеграции с платежными системами. Каждый модуль увеличивает не только стоимость разработки, но и временные затраты.
SEO-оптимизация
Создание сайта хорошего качества невозможно без учета поисковой оптимизации. Многие студии включают базовую SEO-оптимизацию в общую стоимость разработки. Однако, если вам нужна углубленная SEO-работа, включающая анализ конкурентов, создание семантического ядра, оптимизацию контента и техническую настройку, это добавит к стоимости проекта.
Стоимость комплексной SEO-оптимизации в Москве может составлять от ₽53 000 до ₽305 000 в зависимости от объема работ и конкуренции в вашей нише.
Технические аспекты качества сайта и их влияние на цену
Сайт хорошего качества должен быть адаптивным, то есть корректно отображаться на всех устройствах: от компьютеров до смартфонов. Важность адаптивного дизайна растет с каждым годом, и поисковые системы, такие как Яндекс и Google, уже несколько лет используют mobile-first indexing — алгоритм, при котором мобильная версия сайта является приоритетной при ранжировании.
Создание адаптивного дизайна увеличивает стоимость проекта примерно на 20–30% от общей цены, так как требует дополнительной работы по настройке и тестированию сайта на разных устройствах и разрешениях экранов.

Рост цен на сайты с высокой скоростью загрузки и производительностью
Еще один важный технический фактор — это скорость загрузки страниц. Быстрый сайт получает более высокие оценки от поисковых систем и обеспечивает лучший пользовательский опыт. Медленные сайты, напротив, могут потерять позиции в поисковой выдаче, так как пользователи, сталкиваясь с длительной загрузкой, часто покидают сайт, что увеличивает показатель отказов.
Чтобы обеспечить высокую скорость загрузки, необходимо проводить оптимизацию изображений, использовать технологии сжатия данных и кэширование. Внедрение этих решений требует дополнительного времени и ресурсов, что увеличивает стоимость проекта.
Наличие SSL-сертификата (защищенное соединение через HTTPS) является обязательным условием для всех современных сайтов. Стоимость установки SSL-сертификата может составлять от ₽5 000 до ₽16 000 в зависимости от типа сертификата и сложности интеграции.
Цены за техническую оптимизацию для SEO по Москве
Поисковые системы учитывают множество технических аспектов при оценке качества сайта. Это, например, чистота кода, наличие правильной структуры заголовков (H1, H2, H3), наличие карты сайта (sitemap.xml) и файла robots.txt, который указывает поисковым роботам, какие страницы индексировать.
Комплексная техническая оптимизация для SEO может добавить к стоимости сайта ₽28 000–₽57 000 в зависимости от сложности проекта и объемов необходимых доработок.
Контентные факторы и их роль в стоимости сайта
Для сайта хорошего качества необходимо создавать уникальный, релевантный и полезный контент. Google и Яндекс, используют алгоритмы, которые оценивают содержание страниц, их соответствие запросам пользователей и глубину проработки темы.
Заказ текста для сайта у профессиональной веб-студии может обойтись от ₽1500 до ₽4900 рублей за тысячу знаков. Стоимость зависит от тематики и квалификации копирайтеров.
Стоимость визуального контента и мультимедиа в Москве
Оптимизация изображений и добавление мультимедийных элементов (видео, интерактивные элементы) — это важные аспекты качественного сайта. Поисковые системы лучше ранжируют страницы с визуальными элементами, которые соответствуют запросам пользователей.
Стоимость создания и оптимизации визуального контента может варьироваться в зависимости от уровня сложности: от ₽36 000 до ₽119 000 за разработку графики, съемку и монтаж видео, создание инфографики и других медиа.
Цены за регулярное обновление контента
Сайт хорошего качества не может оставаться статичным. Для поддержания высоких позиций в поисковой выдаче важно регулярно обновлять контент, добавлять новые статьи и обновлять существующие страницы. Для этого может потребоваться постоянная работа контент-менеджера или SEO-специалиста.
Стоимость услуг контент-менеджера, который будет регулярно обновлять сайт, может составлять от ₽29 900 до ₽65 000 в месяц.

Что входит в пакетное предложение для создания сайта в Москве?
Многие веб-студии Москвы предлагают пакетные решения, которые включают в себя весь спектр услуг по созданию сайта хорошего качества, включая дизайн, разработку, техническую и SEO-оптимизацию. Такие комплексные предложения могут стоить от ₽99 000 для простых сайтов до ₽1 500 000 для сложных проектов.
Обычно пакетные решения включают:
-
Проектирование структуры сайта.
-
Разработку уникального дизайна.
-
Адаптивную верстку.
-
Интеграцию с системами управления контентом (CMS).
-
SEO-оптимизацию (базовую или углубленную).
-
Услуги по созданию контента и его оптимизации.
-
Техническую поддержку и обновления.
Стоимость создания сайта хорошего качества в Москве зависит от множества факторов, начиная от типа сайта и его функциональности, заканчивая уровнем технической и SEO-оптимизации.
Для того чтобы сайт успешно ранжировался в Яндексе и приносил пользу вашему бизнесу, необходимо учитывать как технические, так и контентные аспекты. Правильно подобранный баланс между стоимостью и качеством позволит вам создать сайт, который не только будет удовлетворять ваши потребности, но и обеспечит высокие позиции в поисковых системах.

Безопасность как фундамент качества сайта
В современном мире, где кибератаки становятся все более частыми, защита сайта — это не просто дополнительная функция, а обязательное условие для успешного и безопасного функционирования. SSL-сертификаты, шифрование данных, защита от атак и сохранение конфиденциальности пользовательской информации — все эти элементы формируют фундамент качественного и надежного веб-ресурса.
SSL-сертификат: основа доверия и безопасности
SSL — это технология шифрования данных, которая обеспечивает безопасное соединение между браузером пользователя и сервером сайта. Она защищает данные, передаваемые между пользователем и сервером, от перехвата злоумышленниками. Наличие SSL-сертификата на сайте указывает на то, что сайт использует протокол HTTPS вместо незащищенного HTTP.
Сайт с SSL-сертификатом имеет несколько преимуществ:
-
Доверие пользователей. Посетители сайта видят зеленый замок в адресной строке и надпись «Безопасно», что автоматически повышает доверие к сайту.
-
Поисковая оптимизация. Яндекс и Google уже несколько лет отдают предпочтение сайтам с SSL.
Виды SSL-сертификатов
Существует несколько типов SSL-сертификатов, и выбор зависит от типа сайта и уровня защиты, который вам нужен:
-
Обычный SSL-сертификат для защиты одного домена. Это базовый вариант, который подходит для большинства небольших сайтов.
-
Wildcard SSL-сертификат защищает не только основной домен, но и все его поддомены.
-
EV SSL-сертификат предоставляет максимальный уровень доверия, так как требует строгой проверки компании перед выдачей. Сайты с таким сертификатом отображают зеленую строку браузера с названием компании, что повышает уверенность пользователей в безопасности ресурса.

Шифрование данных: защита информации пользователей
Без шифрования данных на сайте информация о пользователях может быть перехвачена злоумышленниками. Шифрование — это процесс преобразования информации в код, который может быть расшифрован только с использованием ключа, доступного отправителю и получателю.
Шифрование играет ключевую роль в защите следующих типов данных:
-
Имя, адрес, телефон, email.
-
Данные кредитных карт, банковские счета.
-
Документы, контракты.
Использование шифрования не только защищает данные от перехвата, но и демонстрирует заботу компании о конфиденциальности своих пользователей, что повышает доверие к сайту.
Технологии шифрования
Современные сайты используют несколько технологий шифрования для защиты данных:
-
TLS — протокол, пришедший на смену SSL, который обеспечивает более высокий уровень безопасности при передаче данных.
-
E2EE — используется для полной защиты данных от момента их отправки до получения, не позволяя третьим лицам получить доступ к передаваемой информации.
Шифрование данных — это обязательный элемент качественного сайта, который демонстрирует высокую степень безопасности и надежности для пользователей.

Защита от кибератак
Современные сайты постоянно подвергаются различным видам кибератак. Вот несколько наиболее распространенных атак, от которых нужно защищать сайт:
-
DDoS-атаки — атака на сервер сайта с целью перегрузить его запросами, что приводит к недоступности сайта для пользователей.
-
SQL-инъекции — способ взлома сайта через уязвимости в базе данных, который позволяет злоумышленнику получить доступ к данным или модифицировать их.
-
Brute force атаки — атака методом подбора паролей для взлома административных панелей и учетных записей пользователей.
Надежный сайт должен быть защищен от этих и других типов атак, поскольку нарушение безопасности может привести не только к утечке данных, но и к потере репутации компании.
Технологии защиты
Для защиты от кибератак используются следующие технологии и практики:
-
WAF. Это один из наиболее эффективных инструментов защиты сайта. WAF анализирует входящие запросы и блокирует потенциально вредоносные попытки взаимодействия с сайтом, такие как SQL-инъекции и попытки подбора паролей.
-
Регулярные обновления программного обеспечения. Устаревшие версии CMS, плагинов или серверного ПО могут содержать уязвимости, которые становятся легкой мишенью для хакеров. Регулярное обновление всего программного обеспечения сайта — это важный шаг в обеспечении безопасности.
-
Мониторинг безопасности и сканирование уязвимостей. Постоянный мониторинг сайта на предмет возможных уязвимостей позволяет оперативно выявлять и устранять потенциальные угрозы. Такие сервисы, как Sucuri или Wordfence, предлагают инструменты для сканирования сайта на наличие угроз.
Технологии защиты конфиденциальности
Для защиты персональных данных и соблюдения законодательства используются следующие инструменты:
-
Шифрование данных при передаче и хранении.
-
Защита учетных данных пользователей с помощью надежных паролей и двухфакторной аутентификации (2FA).
-
Псевдонимизация и анонимизация данных, которые позволяют минимизировать риски утечки персональной информации в случае взлома.
Соблюдение всех этих мер гарантирует пользователям высокий уровень защиты и уверенность в том, что их данные не попадут в руки злоумышленников.

Как безопасность влияет на восприятие качества сайта
Пользователи все больше обращают внимание на безопасность сайта. Если сайт не выглядит надежным или вызывает сомнения в защите данных, посетители могут отказаться от его использования, особенно если это связано с финансовыми операциями или вводом личных данных.
SSL-сертификат, шифрование, защита от атак и конфиденциальность данных формируют восприятие сайта как надежного и качественного ресурса. Чем выше уровень безопасности, тем выше доверие пользователей к сайту.
Роль безопасности в SEO-продвижении
Безопасность сайта влияет не только на восприятие пользователей, но и на его SEO-ранжирование. Поисковые системы, такие как Google, учитывают наличие SSL-сертификата и безопасность сайта при определении его позиций в поисковой выдаче. Безопасные сайты получают преимущества в ранжировании, так как поисковики стремятся предоставлять своим пользователям максимально надежные ресурсы.
Внедрение и поддержание современных стандартов безопасности не только защищает сайт от угроз, но и делает его качественным, что положительно сказывается на всех аспектах его работы.

Микровзаимодействия
Теперь расскажу о том, как мелкие детали создают ощущение идеального сайта хорошего качества. Один из ключевых аспектов, который превращает сайт в продукт высокого уровня, — это микровзаимодействия. Эти небольшие, порой едва заметные детали делают взаимодействие пользователя с сайтом интуитивным, приятным и увлекательным. Они являются тонкими элементами, оживляющими интерфейс, добавляющими ему динамики и помогающими пользователю легко ориентироваться.
Правильная работа с микровзаимодействиями превращает простой сайт в сайт хорошего качества, предоставляющий исключительный пользовательский опыт (UX).
Примеры микровзаимодействий:
-
Изменение цвета или формы кнопки при наведении мыши.
-
Анимация появления меню или элементов при прокрутке.
-
Вибрация мобильного устройства при нажатии на интерактивный элемент.
-
Всплывающие уведомления или подсказки.
-
Анимация загрузки при ожидании выполнения задачи.
Микровзаимодействия выполняют несколько функций:
-
Предоставление обратной связи — показывают, что система реагирует на действия пользователя.
-
Помощь в навигации — делают процесс перемещения по сайту более удобным и интуитивным, что особенно важно для сайта хорошего качества.
-
Привлечение внимания — микровзаимодействия могут выделять важные элементы на странице, делая сайт более удобным для пользователя.
-
Создание эмоций — правильно реализованные анимации и визуальные эффекты могут вызвать у пользователя положительные эмоции, что усиливает восприятие сайта как качественного.

Почему микровзаимодействия важны для качественного пользовательского опыта?
Микровзаимодействия играют важную роль в создании сайта хорошего качества, поскольку они выполняют сразу несколько ключевых задач, повышающих общее восприятие сайта:
Интуитивность взаимодействия
Когда пользователь заходит на сайт, он ожидает, что система будет реагировать на его действия. Если на сайте нет обратной связи — например, кнопки не меняются при наведении, элементы не откликаются на клик — пользователю может казаться, что сайт «мертвый». Микровзаимодействия помогают пользователю понимать, что система «живая» и реагирует на его действия, что повышает восприятие сайта как качественного.
Обратная связь
Микровзаимодействия предоставляют пользователю мгновенную обратную связь, что особенно важно в тех случаях, когда взаимодействие предполагает какую-то задержку, например, при загрузке страницы. Простой индикатор загрузки или анимация прокрутки позволяют пользователю понимать, что процесс идет, и помогают избежать фрустрации.
Такие детали значительно улучшают пользовательский опыт и подчеркивают, что сайт был продуман до мелочей — характерная черта сайта хорошего качества.
Повышение вовлеченности
Анимации и визуальные эффекты могут сделать сайт более привлекательным для пользователя. Они добавляют интерактивности и делают взаимодействие с контентом более увлекательным.
Например, плавные анимации при переходах между разделами или эффекты при прокрутке привлекают внимание и удерживают интерес пользователя, что способствует более длительному пребыванию на сайте — важный показатель для сайта хорошего качества.
Эстетическое удовольствие
Микровзаимодействия могут вызывать приятные эмоции у пользователей. Приятные мелочи, такие как плавное появление элементов при прокрутке или светящееся изменение цвета кнопки при наведении курсора, добавляют к общему эстетическому удовольствию от использования сайта. Они улучшают восприятие сайта как тщательно проработанного и качественного.

Основные функции микровзаимодействий
Одно из самых распространенных микровзаимодействий — это изменение состояния элемента при наведении на него курсора мыши. Например, кнопка может изменять цвет, слегка увеличиваться или получать тень. Эти микроанимации помогают пользователю понимать, что элемент интерактивен, что добавляет удобства в использовании сайта хорошего качества.
Анимации при прокрутке
Еще один популярный тип микровзаимодействий — это анимации, которые активируются при прокрутке страницы. Это могут быть плавные появления элементов, динамическое изменение контента или появление графиков, диаграмм и инфографики. Такие анимации делают процесс просмотра контента более динамичным и увлекательным, что улучшает восприятие сайта как качественного.
Обратная связь при нажатии
Когда пользователь нажимает на кнопку или ссылку, важно дать ему мгновенную обратную связь, чтобы он понимал, что его действие было принято. Это может быть визуальная реакция кнопки или всплывающее уведомление, что улучшает взаимодействие и делает сайт более удобным. Это одна из важных характеристик сайта хорошего качества, который предоставляет пользователю уверенность в его действиях.
Эффекты загрузки и ожидания
Иногда пользователь сталкивается с необходимостью подождать, пока загружается страница или обрабатывается его запрос. Индикаторы загрузки или анимации ожидания — это один из самых простых и эффективных способов сделать взаимодействие с сайтом комфортным и предотвратить возможное разочарование, что особенно важно для сайта хорошего качества.
Микроинтеракции с формами
Заполнение форм может быть утомительным процессом. Микровзаимодействия улучшают этот процесс за счет мгновенной обратной связи, которая сообщает пользователю о правильности заполнения полей. Такие микроинтеракции снижают количество ошибок, делая процесс более удобным, что подчеркивает качество сайта.

Как микровзаимодействия улучшают восприятие сайта хорошего качества?
Микровзаимодействия помогают пользователю лучше понимать, что происходит на сайте в каждый момент времени. Если все действия сайта прозрачны и сопровождаются обратной связью, пользователь чувствует себя более уверенно. Это уменьшает риск ошибок и фрустрации и повышает восприятие сайта как качественного.
Снижение когнитивной нагрузки
Микровзаимодействия упрощают процесс взаимодействия с сайтом и снижают когнитивную нагрузку на пользователя. Четкие визуальные сигналы и плавные анимации помогают интуитивно ориентироваться на сайте, не заставляя пользователя задумываться о следующем шаге. Это важный аспект для любого сайта хорошего качества.
Создание эмоциональной связи
Удачно подобранные микровзаимодействия могут вызывать положительные эмоции у пользователей, что улучшает их восприятие сайта и делает его более запоминающимся. Например, плавные эффекты при прокрутке или анимации загрузки смягчают ожидание, что добавляет сайту ощущение динамики и жизни. Всё это способствует формированию положительных ассоциаций с сайтом хорошего качества.

Как внедрять микровзаимодействия без ущерба для производительности?
Хотя микровзаимодействия могут значительно улучшить пользовательский опыт, важно не перегружать сайт анимациями и эффектами, чтобы не ухудшить его производительность. Для сайта хорошего качества важно найти баланс между визуальными эффектами и скоростью загрузки страниц.
Вот несколько рекомендаций:
-
Используйте легковесные анимации и эффекты.
-
Оптимизируйте код и изображения для минимизации времени загрузки.
-
Тестируйте сайт на различных устройствах, чтобы убедиться, что микровзаимодействия работают корректно.
-
Ограничьте количество одновременно работающих анимаций, чтобы избежать излишней нагрузки на систему.
Эти небольшие детали не только улучшают взаимодействие с сайтом, но и помогают пользователю лучше ориентироваться, повышают доверие к ресурсу и создают эмоциональную связь. Успешное внедрение микровзаимодействий может значительно повысить качество сайта и сделать его более привлекательным как для пользователей, так и для поисковых систем

Как интуитивная навигация делает сайт хорошего качества
Это не тот элемент дизайна, который бросается в глаза с первого взгляда, но именно он оказывает огромное влияние на восприятие сайта и пользовательский опыт. Удобная и понятная навигация — это своего рода «невидимая магия», которая направляет пользователя по сайту, помогая ему легко находить нужную информацию.
Пользователи не задумываются, как они перемещаются по сайту, но если навигация работает плохо, это сразу становится заметным, и сайт теряет свои позиции в их глазах.
Значение интуитивной навигации для сайта хорошего качества
Когда мы говорим о сайте хорошего качества, важно понимать, что качество — это не только о визуальной составляющей, но и о том, как легко пользователи могут взаимодействовать с контентом и функциями сайта. Навигация — это своеобразный «проводник», который помогает пользователю находить нужные разделы и страницы, при этом не заставляя его задумываться о том, как это сделать.
Интуитивная навигация:
-
Снижает когнитивную нагрузку. Пользователю не нужно размышлять, где искать ту или иную информацию, и он не тратит время на изучение структуры сайта.
-
Увеличивает удовлетворенность пользователей. Легкость в использовании ресурса способствует тому, что посетители дольше остаются на сайте и возвращаются снова.
-
Стимулирует конверсии. Когда пользователи быстро находят нужные разделы и легко проходят по воронке продаж, это положительно влияет на коммерческую эффективность сайта.
Пользователь, посещая сайт хорошего качества, ожидает, что ему не придется искать важные элементы навигации, такие как меню, кнопки и ссылки. Интуитивная структура означает, что всё «на своем месте», даже если он впервые видит сайт.
Основные принципы интуитивной навигации
Одним из принципов хорошей навигации является её простота и логическая структура. Важно, чтобы пользователю было легко ориентироваться, даже если он впервые попал на сайт. Если сайт сложный и требует времени для понимания его структуры, пользователи скорее всего покинут его раньше, чем найдут то, что им нужно.
Простой интерфейс подразумевает, что основные разделы и функции сайта доступны с минимальным количеством кликов. Это достигается через:
-
Понятные названия пунктов меню. Они должны быть ясными и отражать суть страниц, куда ведут. Например, вместо абстрактного «Услуги» лучше использовать конкретное «Разработка сайтов» или «Дизайн».
-
Логичную иерархию. Основные разделы сайта должны быть на первом уровне меню, а более детализированная информация — на следующих уровнях, чтобы избежать перегрузки экрана.

Минимизация количества кликов
Чтобы создать сайт хорошего качества, важно свести к минимуму количество шагов, которые пользователю нужно сделать для достижения цели. Чем меньше кликов требуется для перехода на нужную страницу или выполнения действия, тем лучше восприятие сайта. Сложная и многозадачная навигация может быстро разочаровать посетителей, что ведет к увеличению показателя отказов.
Например, в интернет-магазинах важна короткая воронка покупки: от выбора товара до оформления заказа пользователю не должно требоваться более трех-четырех шагов.
Консистентность
Консистентность в навигации означает, что элементы управления и меню выглядят и работают одинаково на всех страницах сайта. Это помогает пользователю легко ориентироваться и создает ощущение предсказуемости, что снижает когнитивную нагрузку.
Пример хорошей консистентности:
-
Постоянное местоположение меню. Меню навигации всегда должно находиться в одном и том же месте на каждой странице. Если меню неожиданно перемещается или меняет свою структуру, это вызывает у пользователя замешательство.
-
Единый стиль ссылок и кнопок. Важно использовать одинаковые визуальные маркеры для интерактивных элементов, чтобы пользователи могли легко идентифицировать их на любых страницах.
Важнейшие элементы интуитивной навигации
Главное меню — это центральный элемент навигации, который должен быть максимально доступным и понятным. Оно должно охватывать основные разделы сайта и быть видимым на всех страницах. Главное меню должно обеспечивать легкий доступ к ключевым страницам сайта с минимальным количеством вложенных уровней.
Варианты реализации главного меню:
-
Горизонтальное меню. Такой тип меню наиболее распространен для корпоративных сайтов и интернет-магазинов, когда основные разделы располагаются горизонтально в верхней части страницы.
-
Гамбургер-меню. Используется на мобильных версиях сайтов, когда на главной странице мало места. Такой тип меню требует клика для раскрытия, но является удобным способом сократить пространство на экране.
Поисковая строка
Поисковая строка является неотъемлемой частью интуитивной навигации, особенно на сайтах с большим количеством контента или товарами. Она помогает пользователю быстро находить нужную информацию без необходимости просматривать множество страниц или разделов. Сайт хорошего качества должен иметь поисковую строку, которая работает быстро и точно, предлагая релевантные результаты и предлагая автоисправления для возможных ошибок ввода.
Интеграция автозаполнения или предсказаний поиска делает процесс ещё более удобным и интуитивным, помогая пользователю быстрее найти то, что он ищет.

«Хлебные крошки» (breadcrumbs)
Навигация с использованием «хлебных крошек» позволяет пользователю отслеживать, где именно он находится на сайте. Это особенно полезно на многоуровневых сайтах с глубокими разделами и подкатегориями. «Хлебные крошки» дают возможность быстро вернуться на предыдущий уровень или главную страницу, не переходя по нескольким кликам назад.
Использование breadcrumbs повышает удобство и позволяет пользователю ощущать контроль над навигацией, что делает сайт хорошего качества более понятным и удобным.
Как интуитивная навигация влияет на SEO и восприятие сайта Яндексом
Помимо улучшения пользовательского опыта, интуитивная навигация также играет важную роль в SEO-оптимизации сайта. Поисковые системы, такие как Google и Яндекс, оценивают качество сайта не только по его контенту, но и по тому, насколько удобно пользователям находить этот контент.
Легкость индексации
Сайт с хорошо структурированной навигацией легче индексируется роботами. Яндекс анализирует структуру сайта, включая карту сайта и ссылки на ключевые страницы. Четкая и логичная структура навигации помогает ботам поисковых систем быстрее находить важные страницы и лучше ранжировать их в результатах поиска.
Поведенческие факторы
Интуитивная навигация положительно влияет на поведенческие факторы — время, которое пользователи проводят на сайте, и количество просмотренных страниц. Если пользователям легко ориентироваться, они будут дольше оставаться на сайте и переходить на большее количество страниц, что улучшает позиции сайта в поисковой выдаче.
Примеры интуитивной навигации на сайтах хорошего качества
Некоторые из наиболее успешных сайтов активно используют интуитивную навигацию для создания качественного пользовательского опыта:
-
Сайт Apple демонстрирует идеальную работу с навигацией: главное меню предлагает четкие разделы, а все элементы расположены интуитивно. Каждая страница имеет логичную структуру, что упрощает процесс нахождения нужной информации.
-
В случае Amazon сложная структура интернет-магазина становится удобной благодаря эффективной навигации. Всплывающее меню, продуманная поисковая строка и множество фильтров помогают пользователям быстро находить товары среди миллионов позиций.
Когда ваш сайт работает как часы, клиенты не только остаются, но и с радостью возвращаются. Но если ваш сайт сейчас больше напоминает тормозной парашют, чем реактивный двигатель для бизнеса, пора это менять. Обратитесь в маркетинговую веб-компанию РОСТСАЙТ, и мы поможем вам создать сайт отличного качества, который будет работать на вас 24/7 — так, что конкуренты будут гадать, как вы это сделали!

Изображения сгенерированы ИИ