Как заказать и выгодно купить новый сайт у веб-студии в столице: полное руководство.
Этим летом известный московский предприниматель Леван Ш. столкнулся с серьезными проблемами. Он держит большой популярный магазин бытовой техники, а также управляет сайтом, который был разработан еще в далеком 2007 году. Сайт выглядит так же старомодно, как и VHS-кассеты, которые Леван когда-то продавал. На сайте сложно найти что-либо, графика пиксельная, страницы грузятся с мучительной медлительностью, и клиентам приходится заполнять формы заказа, которые иногда дают сбой.
Но летом Леван упрямо продолжал держаться за свой старый сайт, отбиваясь от своих сотрудников, которые призывали заказать сайт в Москве с новым содержимым.
В августе Леван опять поссорился с маркетологом, указывающим на очевидные проблемы с сайтом, и набросился с кулаками на администратора своего интернет-магазина. Эту грань отчаяния пришлось преодолевать с помощью более опытных специалистов.
Если и вы нуждаетесь в обновлении своих веб-ресурсов, вам стоит обратиться в профессиональную веб-студию Москвы, которая обеспечит качественную разработку сайта. Однако процесс может показаться сложным, если вы не знакомы с его основными этапами.

Прежде чем заказать сайт в Москве определите целевые задачи
Прежде чем приступить к выбору веб-студии, важно четко понимать, зачем вам нужен сайт и какие задачи он должен решать. Основные вопросы, которые стоит задать себе:
-
Какую аудиторию Москвы или со всей России должен привлечь сайт?
-
Какие услуги или товары вы будете предлагать через сайт?
-
Какие функции должны быть реализованы на сайте (онлайн-магазин, форма обратной связи, блог и т.д.)?
-
Как вы планируете монетизировать сайт (если это необходимо)?
Ответы на эти вопросы помогут вам лучше подготовиться к общению с веб-студией и зададут направление для разработки проекта.

Разработка техзадания
На основе вашего брифа московская веб-студия разрабатывает техническое задание, в котором описываются все детали проекта. Это один из самых важных этапов, поскольку именно в техзадании фиксируются все требования и характеристики будущего сайта.
Техзадание включает:
-
Структуру сайта (главная страница, страницы товаров, контактная информация и т.д.).
-
Функционал сайта (каталог товаров, корзина покупок, система управления контентом, интеграции с внешними сервисами).
-
Дизайн и требования к адаптивности.
-
Время выполнения каждого этапа работы.
Убедитесь, что все ваши пожелания учтены, прежде чем утверждать свой заказ сайта.
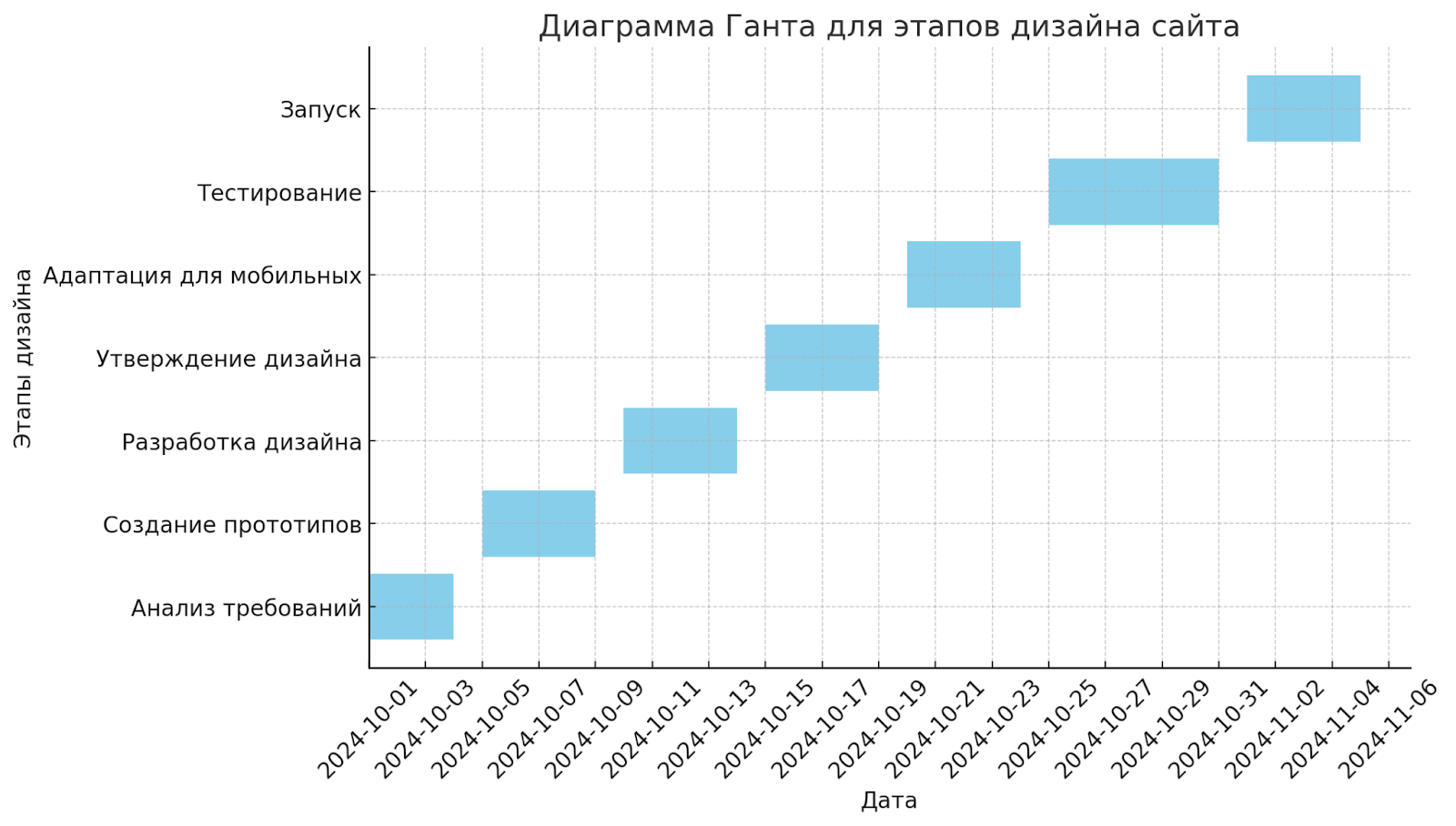
Разработка дизайна в веб-студии в Москве
Первым этапом технической работы обычно является разработка дизайна. На этом этапе дизайнеры студии создают макеты вашего сайта, которые показывают, как будут выглядеть страницы. Как правило, сначала разрабатывается главная страница, а после ее утверждения — внутренние страницы.
Чем важен этот этап:
-
Макет позволяет увидеть будущий сайт «в живую» еще до начала программирования.
-
В этот момент можно вносить корректировки в визуальную часть проекта, чтобы она максимально соответствовала вашему видению.
Когда дизайн согласован, начинается программная разработка.

Программная разработка и тестирование
На этом этапе программисты приступают к созданию сайта по утвержденному макету. Программирование включает:
-
Верстку страниц.
-
Подключение системы управления контентом (CMS).
-
Разработку функциональных модулей (например, корзина покупок, калькуляторы стоимости и т.д.).
-
Настройку форм обратной связи и других интерактивных элементов.
После завершения программной части проект проходит тщательное тестирование. Специалисты проверяют работу сайта на различных устройствах и браузерах, тестируют функционал и устраняют возможные ошибки.
Наполнение контентом
Качественное наполнение сайта контентом — это один из ключевых факторов его успеха. На этом этапе происходит добавление текстов, изображений, видео и других материалов на сайт. Контент должен быть:
-
Уникальным и релевантным для вашей целевой аудитории.
-
Оптимизированным для поисковых систем (SEO).
-
Эстетически привлекательным и соответствующим общей стилистике сайта.
Некоторые веб-студии предлагают услуги профессиональных копирайтеров и контент-менеджеров, что может значительно упростить этот процесс.

Финальные правки и запуск сайта
После наполнения контентом и завершения тестирования наступает момент финальных проверок. В этот момент вы как заказчик можете провести финальную ревизию сайта и предложить мелкие корректировки, если они необходимы.
Когда все исправления внесены, веб-студия готовит сайт к запуску. Это включает настройку домена, размещение сайта на сервере и активацию всех необходимых служб (почта, аналитика, интеграции и т.д.).
Заказ сайта у московской веб-студии — это комплексный процесс, который требует четкого понимания ваших целей, выбора профессиональной команды и постоянного взаимодействия с разработчиками. Выполнение всех шагов этого руководства позволит вам получить качественный продукт, который будет успешно работать на благо вашего бизнеса.
Как видите, заказать сайт в Москве — это не просто техническое задание. Это долгосрочное вложение в развитие вашего бизнеса, которое требует внимательного подхода и профессиональной работы.

Малоизвестные особенности заказа сайта в Москве
Создание и покупка сайта у веб-студии — процесс, который требует детальной подготовки и грамотного подхода. В Москве, одном из крупнейших и самых конкурентных рынков России, особое внимание следует уделить цене, выбору студии, а также особенностям разработки, чтобы получить качественный продукт, который будет эффективно работать в условиях высокой конкуренции. В этом руководстве мы рассмотрим, как заказать сайт в Москве, какие факторы влияют на стоимость и что стоит учитывать при выборе веб-студии.
Конкуренция на рынке веб-разработки в Москве
Москва — это город с высокой концентрацией бизнеса и, соответственно, большим спросом на создание и разработку сайтов. Конкуренция среди веб-студий здесь чрезвычайно высока, что с одной стороны, позволяет заказчикам выбирать из множества предложений, но с другой — требует тщательного анализа и отбора партнеров. Важно учитывать следующие аспекты:
-
Большой выбор веб-студий. В Москве представлено множество компаний, занимающихся веб-разработкой, начиная от фрилансеров и небольших агентств до крупных студий с многолетним опытом работы и тысячами проектов в портфолио.
-
Конкуренция среди студий. Из-за насыщенности рынка многие студии предлагают различные акции и скидки, что может снижать цену проекта, но стоит быть осторожными — слишком низкая цена может быть показателем невысокого качества работы.
-
Высокие требования к качеству. Заказчики в Москве часто предъявляют высокие требования к сайтам: от уникального дизайна до сложных функциональных решений. В условиях столичной конкуренции сайт должен быть не просто «хорошим», а лучшим в своей категории.

Цены на создание сайта в Москве
Цены на создание сайтов в Москве зависят от множества факторов: уровня студии, сложности проекта, технических решений, которые потребуются для реализации, и дополнительных услуг. Рассмотрим основные составляющие стоимости:
Тип сайта
Различные типы сайтов имеют разные требования к разработке и, соответственно, стоимость:
-
Лендинг (одностраничный сайт). Наиболее простой вариант, подходящий для небольших проектов и кампаний. Стоимость лендингов в Москве варьируется от ₽50 000 до ₽150 00.
-
Корпоративный сайт. Этот тип сайта требует больше ресурсов и более сложной структуры, включая разделы «О компании», «Услуги», «Портфолио» и т.д. Цены на создание корпоративных сайтов в Москве стартуют от ₽100 000 и могут достигать ₽300 000 в зависимости от сложности.
-
Интернет-магазин. Разработка интернет-магазина включает в себя интеграцию платежных систем, каталога товаров, системы управления заказами и многое другое. Средняя цена на такой сайт в Москве составляет ₽200 000–₽500 000.
-
Портал или сложный сервис. Это наиболее трудоемкие и дорогостоящие проекты, включающие сложные функциональные модули и большие объемы данных. Разработка портала может стоить от ₽500 000 и более.
Технические аспекты
Стоимость проекта также зависит от его технической сложности:
-
Дизайн. Индивидуальный дизайн под ключ увеличивает стоимость, особенно если речь идет о создании уникального пользовательского интерфейса. Примерная цена на дизайн варьируется от ₽30 000 до ₽100 000.
-
Программирование. В зависимости от требуемого функционала, цена программных решений может сильно отличаться. Простые сайты на готовых CMS обойдутся дешевле, а кастомные разработки будут стоить значительно дороже.
-
SEO-оптимизация. В Москве, где конкуренция на рынке очень высокая, SEO становится ключевым элементом для продвижения сайта. Полная SEO-оптимизация сайта может добавить к бюджету от ₽50 000 до ₽200 000.
Сроки выполнения
Еще один фактор, влияющий на стоимость — это сроки выполнения. Если вам нужно получить готовый сайт в сжатые сроки, это может увеличить бюджет проекта на 20-30%.

SEO-продвижение и поддержка сайта
После того как сайт запущен, важным этапом становится его SEO-продвижение в Яндексе. В Москве, где борьба за место в поисковой выдаче особенно острая, необходимо уделить внимание поисковой оптимизации, а также рассмотреть возможность контекстной рекламы и маркетинга в социальных сетях.
Заключение договора на SEO-поддержку гарантирует, что сайт будет всегда актуальным и стабильным в поисковике.
Выбирайте веб-студию с учетом ее опыта, портфолио и отзывов клиентов. Не стоит экономить на таких вещах, как SEO и качественный дизайн, ведь сайт станет вашим главным инструментом в привлечении клиентов и продвижении бренда.

Как выбрать и чего опасаться в веб-студиях Москвы
В Москве многие веб-студии имеют не долгую историю работы, и у вас есть опасность нарваться на приезжих новичков. Выбор веб-студии в Москве — это как шопинг для новой квартиры: важно не только цена, но и надежность. Как выбрать такую команду, которая не только сделает сайт, но и не добавит седых волос? Давайте разберемся по пунктам, как бы не ошибиться.
Портфолио и опыт
Первое, что нужно проверить, — это портфолио студии. Будем честны: красивые картинки в интернете — это хорошо, но здесь важна не просто эстетика, а то, подходит ли их стиль и уровень к вашим задачам. Обратите внимание на:
-
Количество проектов (чем больше, тем лучше, хотя бы знаем, что руки у ребят не из кармана растут).
-
Разнообразие (не все сайты должны выглядеть, как под копирку).
-
Уникальность и удобство интерфейсов (потому что сайт должен быть не только симпатичным, но и рабочим).
Отзывы и рекомендации
В Москве каждый второй называет себя веб-студией, но отзывы не дадут соврать. Поищите мнения других клиентов. Положительная репутация — это как хороший кофейный аромат по утрам: сразу чувствуешь, что всё будет хорошо.
Услуги «под ключ»
Слово «под ключ» звучит как музыка для ушей. Это значит, что студия сделает всё — от идеи до продвижения сайта. Вам не придется бегать в поисках контентщиков, SEO-шников и других волшебников. Такой подход экономит не только время, но и нервы. Кстати, в Москве особенно ценится, когда всё под контролем и без лишних хлопот.
Ценовая политика
Цены в Москве могут варьироваться, как погода на Тверской. Конечно, хочется сэкономить, но слишком низкая стоимость — тревожный звоночек. Лучше выбрать студию, где цены расписаны по полочкам, без скрытых сюрпризов, как в смете на ремонт. Вы же не хотите в итоге получить сайт с дырками в коде?
Заключение договора
Договор — это ваш спасательный круг. Прежде чем подписать, убедитесь, что в нем прописаны все важные моменты: сроки, стоимость и, главное, что будет, если студия вдруг решит устроить длительный творческий отпуск. И не забудьте про гарантийное обслуживание — это как запасной ключ от новой квартиры.
Подойдите к выбору студии с умом — и сможете заказать сайт в Москве не только красивый, но и эффективный!

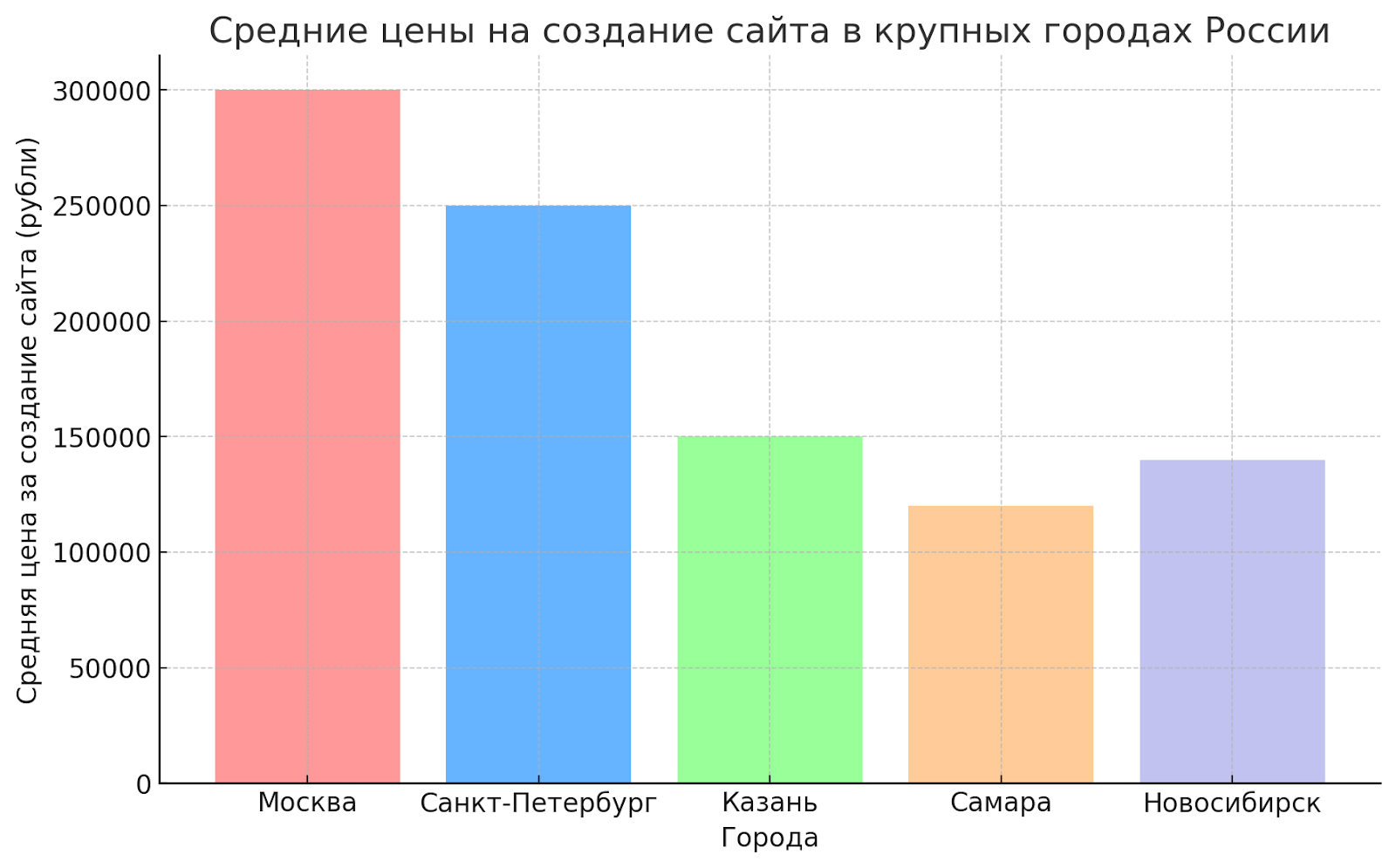
Сравните заказы сайтов в Москве и в Санкт-Петербурге, Казани, Самаре
При заказах новых сайтов у веб-студий в различных городах России — таких как Санкт-Петербург, Казань и Самара — есть свои особенности, связанные с ценами, уровнем конкуренции, востребованными услугами и предпочтениями клиентов. В зависимости от города, стоимость разработки сайта может варьироваться, как и подходы веб-студий к проектам.
Санкт-Петербург: дорого, да мило
Санкт-Петербург — один из крупнейших городов России с развитой IT-индустрией и обширным рынком веб-разработки. Здесь работают как крупные веб-агентства, так и небольшие студии, предлагающие широкий спектр услуг.
Особенности рынка в Санкт-Петербурге:
-
Высокий уровень конкуренции. Как и в Москве, рынок веб-студий в Санкт-Петербурге насыщен игроками разных уровней — от крупных студий до фрилансеров. Это дает заказчику возможность выбрать подходящее решение в зависимости от бюджета и задач.
-
Креативные и уникальные решения. Питерские веб-студии часто славятся своим креативным подходом, разработкой нестандартных и визуально уникальных сайтов. Здесь ценится внимание к дизайну и оригинальность, что особенно важно для компаний, которые хотят выделиться на фоне конкурентов.
-
Услуги полного цикла. Веб-студии Санкт-Петербурга часто предлагают комплексные решения, включая разработку, дизайн, продвижение и поддержку сайта, что удобно для клиентов, не желающих обращаться к нескольким подрядчикам.
Цены на разработку сайта в Санкт-Петербурге
-
Лендинг — от 50 000 до 150 000 рублей.
-
Корпоративный сайт — от 100 000 до 300 000 рублей.
-
Интернет-магазин — от 200 000 до 500 000 рублей.
-
Порталы и сложные проекты — от 500 000 рублей и выше.
Цены на разработку сайтов в Санкт-Петербурге сопоставимы с московскими, однако могут быть немного ниже в зависимости от уровня студии и сложности проекта.

Казань: особенности и цены
Казань — это крупный деловой центр с быстро развивающейся IT-инфраструктурой. Веб-разработка здесь активно растет, и местные студии предлагают конкурентоспособные решения как для местного рынка, так и для компаний из других регионов.
Особенности рынка в Казани:
-
Быстрое развитие цифровых технологий. Казань активно внедряет цифровые технологии, а IT-сектор здесь имеет поддержку на уровне правительства. Это создает хорошие условия для развития веб-разработки.
-
Ориентация на региональные проекты. Многие казанские веб-студии ориентируются на региональных клиентов, предлагая сайты для местного бизнеса. Однако есть и студии, работающие с заказчиками по всей России.
-
Умеренные цены. Веб-разработка в Казани зачастую дешевле, чем в Москве и Санкт-Петербурге, что делает этот город привлекательным для заказчиков с более ограниченными бюджетами.
Цены на разработку сайта в Казани
-
Лендинг — от 30 000 до 100 000 рублей.
-
Корпоративный сайт — от 80 000 до 200 000 рублей.
-
Интернет-магазин — от 150 000 до 400 000 рублей.
-
Порталы и сложные проекты — от 400 000 рублей и выше.
Казанские веб-студии могут предложить более доступные цены по сравнению с Москвой и Санкт-Петербургом, при этом сохраняя высокое качество услуг.

Самара: заказ сайта как в Москве
Это важный экономический и промышленный центр России, где также развиваются IT-технологии и веб-разработка. Несмотря на то, что рынок веб-студий здесь не такой насыщенный, как в Москве и Санкт-Петербурге, Самара может предложить качественные решения для бизнеса.
Особенности рынка в Самаре:
-
Локальная направленность. Многие самарские веб-студии работают с местными компаниями, помогая развивать онлайн-присутствие регионального бизнеса.
-
Меньшая конкуренция. В отличие от Москвы и Санкт-Петербурга, конкуренция среди веб-студий в Самаре ниже, что позволяет заказчикам выбирать среди нескольких крупных игроков.
-
Умеренные цены. Как и в Казани, стоимость услуг здесь ниже, чем в столичных регионах, что делает Самару привлекательной для заказчиков с ограниченным бюджетом.
Цены на разработку сайта в Самаре:
-
Лендинг — от 30 000 до 80 000 рублей.
-
Корпоративный сайт — от 70 000 до 150 000 рублей.
-
Интернет-магазин — от 120 000 до 350 000 рублей.
-
Порталы и сложные проекты — от 350 000 рублей и выше.
Веб-разработка в Самаре может быть весьма доступной, при этом локальные студии часто ориентируются на практические и функциональные решения для бизнеса.

Локальные нюансы при заказе сайта
Санкт-Петербург
-
Дизайнерские решения. В Санкт-Петербурге особое внимание уделяют уникальному дизайну. Если вам нужен эстетически привлекательный и уникальный сайт, этот город — идеальное место для поиска таких решений.
-
Адаптация под международный рынок. Многие питерские компании работают с зарубежными заказчиками, что делает их подход к разработке сайтов особенно актуальным для международных проектов.
Казань
-
Ценовая доступность. Веб-разработка в Казани значительно дешевле, что позволяет получить качественный продукт по умеренной цене.
-
Локализация под регион. Если ваш бизнес ориентирован на татарстанский рынок или другие регионы Поволжья, казанские студии помогут адаптировать сайт под локальные особенности.
Самара
-
Практичность решений. В Самаре веб-студии склонны предлагать практичные и функциональные решения, которые идеально подходят для среднего и малого бизнеса.
-
Поддержка локального бизнеса. Местные студии активно работают с региональными компаниями, что позволяет им лучше понимать потребности локального бизнеса.
Покупка нового сайта в разных городах России — это не только вопрос выбора студии, но и вопрос понимания локальных особенностей рынка. Санкт-Петербург предлагает креативные и высококачественные решения с акцентом на уникальность и дизайн, Казань — доступные цены и быстро развивающийся рынок, а Самара — функциональные и практичные решения для регионального бизнеса. В зависимости от ваших целей и бюджета, выбор города и студии для создания сайта может значительно повлиять на конечный результат.

Экологичная веб-разработка: как заказать устойчивый сайт
В мире, где устойчивость и забота об экологии становятся важнейшими аспектами бизнеса, вопрос о том, как сделать сайт экологичным, приобретает особую актуальность. Веб-разработка, как и любые другие сферы, оказывает влияние на окружающую среду, а цифровые продукты потребляют огромные объемы энергии.
Экологичная веб-разработка — это подход, направленный на снижение негативного воздействия на природу, минимизацию энергозатрат и внедрение «зеленых» технологий. В этой статье мы рассмотрим, как заказать и купить сайт у веб-студии, придерживающейся экологически ответственных принципов.
Что такое экологичная веб-разработка?
Экологичная или устойчивая веб-разработка — это совокупность методов и подходов, направленных на создание цифровых продуктов с минимальным воздействием на окружающую среду. Это касается не только оптимизации работы серверов и хостингов, но и способов разработки самого сайта: от программного кода до дизайна и функционала. Сайт, созданный по таким принципам, потребляет меньше энергии, быстрее загружается и более экономичен в поддержке.
Основные принципы экологичной разработки:
-
Минимизация использования ресурсов — код должен быть легким и эффективно управлять ресурсами.
-
Оптимизация производительности — чем быстрее сайт загружается, тем меньше энергии потребляется.
-
Использование «зеленых» хостингов — экологичные серверы, работающие на возобновляемых источниках энергии.

Как выбрать веб-студию с экологическим подходом?
Выбор студии, которая сможет создать экологичный сайт, — важный шаг. Веб-разработка с учетом устойчивости требует от команды знаний и опыта в области оптимизации кода и ресурсов.
1. Портфолио и реализованные проекты. Ищите студии, которые уже реализовали проекты с акцентом на экологичность. Это могут быть сайты с минималистичным дизайном и быстрой загрузкой.
2. Технические возможности. Студия должна владеть современными инструментами для оптимизации производительности, такими как уменьшение размера изображений, кэширование страниц и минимизация использования серверных ресурсов.
3. Устойчивые практики работы. Некоторые студии могут использовать возобновляемую энергию в своих офисах или работать на удаленной основе для минимизации углеродного следа.
4. Сертификаты и стандарты. Веб-студии, которые серьезно подходят к устойчивой разработке, могут иметь соответствующие сертификаты, подтверждающие их соблюдение экологических стандартов.

Технологии и инструменты для создания экологичных сайтов
Для создания устойчивого сайта важно правильно подобрать технологии и инструменты, которые помогут минимизировать энергопотребление и оптимизировать работу сайта.
1. Легкий и эффективный код. Одним из ключевых аспектов экологичной разработки является написание чистого, оптимизированного кода, который не перегружает серверы и устройства пользователей. Чем меньше кода — тем меньше времени на его обработку.
2. Статические сайты. Если ваш проект не требует частого обновления контента, можно использовать статические сайты, которые загружаются быстрее и потребляют меньше ресурсов.
3. Оптимизация графики и медиа. Большие изображения и видео могут значительно увеличить нагрузку на серверы. Используйте адаптивные изображения, сжатие медиафайлов и форматы, которые быстрее загружаются, такие как WebP.
4. Кэширование и CDN. Системы кэширования и сети доставки контента (CDN) помогают снизить нагрузку на серверы и обеспечивают более быструю загрузку сайта, тем самым уменьшая энергопотребление.
Дизайн с учетом устойчивости
Важным аспектом экологичной веб-разработки является дизайн. Чем проще и лаконичнее дизайн сайта, тем меньше ресурсов требуется для его загрузки. Вот несколько принципов, которые помогут сделать ваш сайт более устойчивым с точки зрения дизайна:
1. Минимализм. Использование минималистичного дизайна не только снижает энергопотребление, но и делает сайт более удобным для пользователей. Простые страницы с меньшим количеством графических элементов и анимаций быстрее загружаются и требуют меньше ресурсов.
2. Энергоэффективные цвета и шрифты. Темные цветовые схемы могут потреблять меньше энергии на некоторых экранах, особенно на OLED-дисплеях. Также важно выбирать легкие шрифты, которые не нагружают браузеры пользователей.
3. Мобильная оптимизация. Адаптивный дизайн позволяет оптимизировать сайт под смартфоны и другие гаджеты, что важно, поскольку они чаще используются в условиях низкого энергопотребления.
Оптимизация производительности и ресурсов
Для создания экологичного сайта важно сосредоточиться на оптимизации производительности. Чем лучше работает сайт, тем меньше энергии он потребляет.
1. Кэширование. Настройка кэширования данных на сервере и на стороне пользователя позволяет значительно ускорить загрузку сайта и снизить нагрузку на серверы.
2. Минимизация кода. Удаление лишнего кода и сжатие файлов JavaScript, CSS и HTML помогает сократить объем данных, передаваемых между сервером и пользователем.
3. Сжатие данных. Использование сжатия данных (например, Gzip) помогает уменьшить размер передаваемых данных и ускорить загрузку страниц.

Поддержка и развитие экологичного сайта
Экологичный сайт требует не только создания, но и постоянной поддержки. Это включает регулярные аудиты энергоэффективности, обновления системы и проверку на соответствие современным стандартам устойчивости.
Регулярные аудиты включают:
-
Проверку скорости загрузки страниц.
-
Оптимизацию медиафайлов и кода.
-
Проверку работы с кэшированием и CDN.
Преимущества экологичной веб-разработки для бизнеса
Создание экологичного сайта — это не просто тренд, это долгосрочная инвестиция в имидж вашего бизнеса и оптимизацию расходов. В условиях роста осознанности среди клиентов и партнеров устойчивые решения могут стать важным конкурентным преимуществом.
Преимущества экологичного сайта:
-
Улучшение имиджа компании. Компании, заботящиеся об экологии, вызывают больше доверия среди клиентов, особенно в сегменте B2C.
-
Снижение расходов. Оптимизированные сайты требуют меньше затрат на хостинг и техническую поддержку.
-
Привлечение экологически сознательных клиентов. Все больше людей выбирают компании, которые уделяют внимание устойчивым практикам.
Примеры успешных экологичных проектов
Многие компании по всему миру уже внедряют принципы устойчивой веб-разработки. Например, такие бренды, как Patagonia и IKEA, активно развивают свои сайты, используя принципы минимизации углеродного следа. Эти примеры показывают, как экологичные практики могут быть интегрированы в цифровую среду, обеспечивая бизнесу успешное продвижение на рынке.
Как заказать экологичный сайт: пошаговое руководство
-
Определите экологические цели для вашего проекта и четко сформулируйте их при общении с веб-студией.
-
Выберите веб-студию с опытом в экологичной разработке, убедитесь, что она предлагает устойчивые решения.
-
Заключите договор, в котором будут прописаны все требования к экологичной разработке и поддержке сайта.
-
Контролируйте процесс на каждом этапе, чтобы убедиться, что сайт соответствует заявленным экологическим стандартам.
-
Запустите сайт и регулярно проводите аудит его эффективности.
Экологичная веб-разработка — это не только тренд, но и необходимость для современного бизнеса, стремящегося к устойчивому развитию. Заказать и купить сайт, соответствующий экологическим стандартам, значит не только оптимизировать свои расходы, но и укрепить имидж компании как ответственного игрока на рынке. Внедряя экологичные решения в цифровую среду, вы делаете вклад в сохранение окружающей среды и показываете своим клиентам, что забота об экологии — это важная часть вашей корпоративной культуры.

Как провести редизайн сайта и не потерять позиции в Яндексе
Когда перед вами стоит задача переделать сайт, хочется, чтобы новый дизайн приносил не только удовольствие глазу, но и не уронил позиции в поисковой системе. Редизайн — это своего рода хирургическая операция над сайтом, где малейшая ошибка может привести к серьезным проблемам. Яндекс, как главный поисковик в России, имеет свои особенности в ранжировании и индексации, которые нужно учитывать при работе с редизайном.
Почему редизайн — это серьезный шаг, требующий внимательного подхода
Редизайн сайта может улучшить вашу позицию в поисковой выдаче или, наоборот, стать катастрофой для SEO-продвижения. Если не учесть программные аспекты и требования поисковиков, таких как Яндекс, можно не только потерять трафик, но и оказаться вдалеке от конкурентов. Яндекс имеет свои особенности в ранжировании сайтов, поэтому каждый шаг редизайна должен учитывать алгоритмы и требования этой поисковой системы.
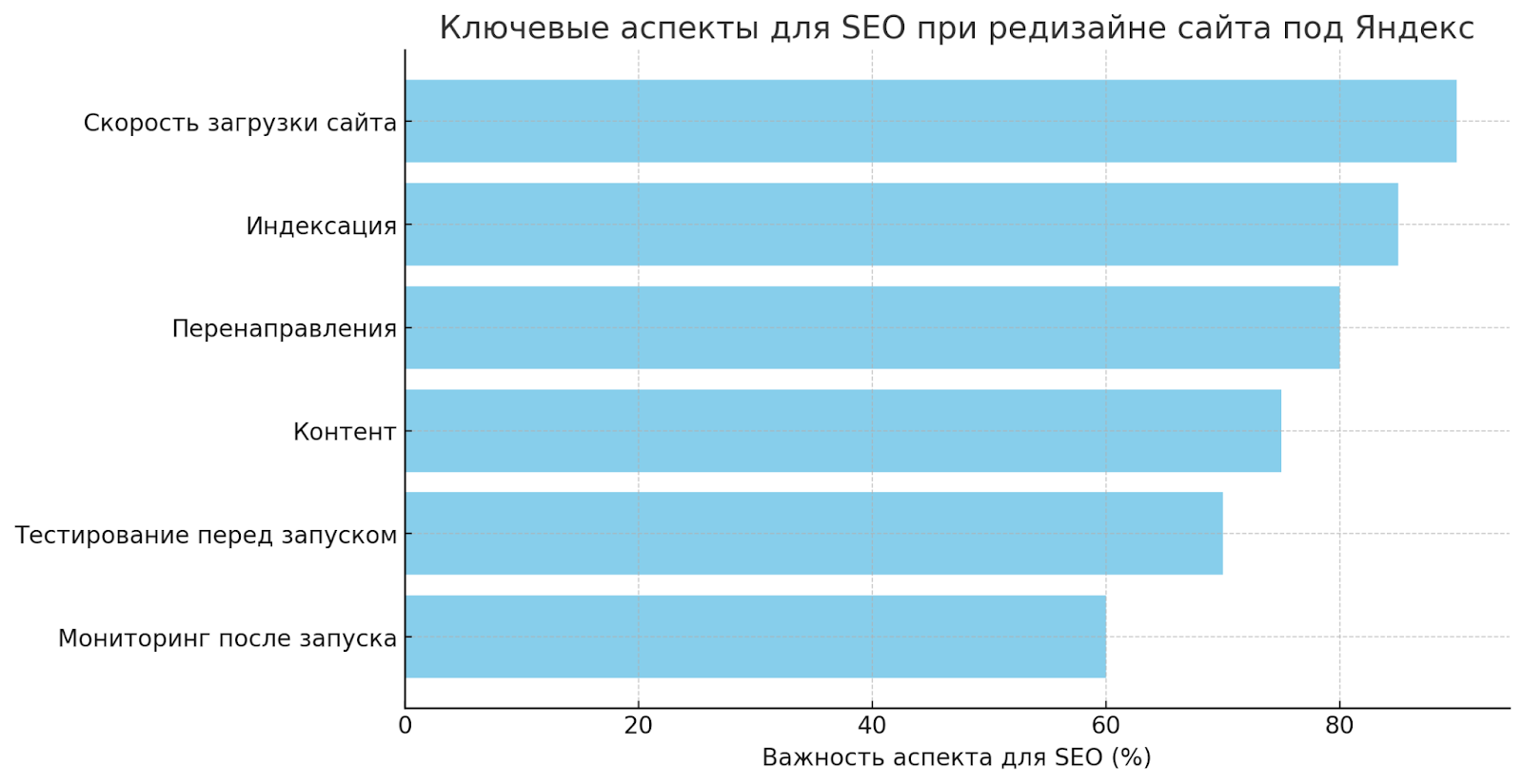
Программные аспекты, влияющие на SEO при редизайне под Яндекс
Чтобы ваш сайт после редизайна не упал в глазах поисковой системы, важно учесть несколько ключевых технических аспектов. В частности, стоит сосредоточиться на правильной индексации, работе с метатегами и управлении перенаправлениями.
Учет скорости загрузки сайта
Скорость загрузки сайта — важный фактор для Яндекса. Сайт должен загружаться максимально быстро как на десктопах, так и на мобильных устройствах. При редизайне это особенно важно учитывать, ведь новые стили, скрипты и изображения могут сильно замедлить сайт.
Как это влияет на SEO?
-
Яндекс любит быстрые сайты, и скорость загрузки — один из факторов ранжирования.
-
Медленный сайт может потерять позиции, особенно если конкуренты быстрее.
Как ускорить сайт?
-
Оптимизация изображений: Используйте сжатие изображений без потери качества. Например, формат WebP значительно уменьшает размер файла, сохраняя высокое качество.
-
Минимизация и объединение CSS и JavaScript: Объедините и минимизируйте файлы стилей и скриптов. Это уменьшает количество запросов к серверу и ускоряет загрузку.
-
Использование CDN: Эта сеть доставки контента ускоряет загрузку за счет распределения серверов по разным регионам.
-
Lazy load для изображений: Подгружайте изображения только по мере их появления в зоне видимости пользователя.

Индексация: работа с файлами robots.txt и метатегами
Индексация сайта — это основа основ для Яндекса. Один из главных рисков при редизайне — не учесть настройки для роботов, что может привести к тому, что сайт выпадет из индекса поисковой системы.
Какие ошибки чаще всего случаются?
1. Метатег noindex на тестовом сервере. Когда новый сайт тестируется на отдельном сервере, чтобы избежать индексации поисковиками, на нем устанавливается метатег noindex. Проблема возникает, если этот метатег забывают удалить при переносе сайта на основной домен. В итоге сайт остается невидимым для поисковых систем, включая Яндекс.
2. Некорректные директивы в robots.txt. Если файл robots.txt настроен неправильно, Яндекс Bot может не получить доступ к важным разделам сайта. В этом случае некоторые страницы могут не попасть в индекс, что приведет к снижению видимости сайта в поиске.
Как настроить индексацию правильно?
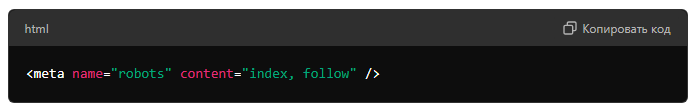
1. Проверьте метатег noindex: Перед переносом сайта убедитесь, что он удален со всех страниц.
Пример корректной настройки:
html
Копировать код

2. Проверьте файл robots.txt: Убедитесь, что в нем нет директив, которые блокируют важные разделы сайта.
Пример правильного файла robots.txt:
javascript
Копировать код
User-agent: Yandex
Disallow: /test/
Allow: /images/

3. Создайте карту сайта: Для ускорения индексации важно создать актуальный sitemap.xml и отправить его через Яндекс.Вебмастер. Это поможет Яндекс Bot быстрее найти все обновленные страницы.
Перенаправления и структура URL-адресов
Один из самых сложных и важных моментов редизайна — это изменение структуры URL. Если старые URL исчезают без перенаправления на новые страницы, это приводит к 404 ошибкам, а также к потере значимости этих страниц для поисковиков. Яндекс наказывает сайты с множеством ошибок 404, так как это ухудшает пользовательский опыт.
Как сделать это правильно?
1. Настройка 301 перенаправлений. Это важно, если URL страниц изменились. Постоянное перенаправление (301) сообщает Яндексу, что страница переехала на новый адрес, сохраняя при этом все накопленные обратные ссылки и «вес» страницы.
Пример настройки перенаправления в файле .htaccess:
bash
Копировать код
Redirect 301 /old-page-url /new-page-url

2. Не изменяйте URL-адреса без крайней необходимости. Если возможно, сохраняйте старые URL-адреса. Это предотвратит необходимость создания большого числа перенаправлений.
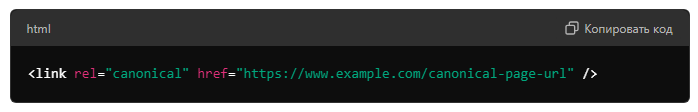
3. Использование канонических URL. Если на сайте существуют страницы с дублирующимся контентом, необходимо указать канонический URL с помощью тега rel="canonical", чтобы сообщить Яндексу, какая версия страницы является основной.
Пример:
html
Копировать код

Работа с контентом: обновление или удаление?
Иногда редизайн предполагает удаление или замену контента. Однако это может негативно сказаться на SEO, особенно если страницы с удаленным контентом имели хорошие позиции в Яндексе и приносили трафик.
Как безопасно обновить контент?
1. Анализ текущего контента. Перед редизайном проведите SEO-аудит контента, чтобы понять, какие страницы приносят трафик и имеют обратные ссылки. Такие страницы нельзя удалять без перенаправления.
2. Обновление контента. Вместо удаления старых страниц, лучше обновить их. Обновленный контент не только сохранит свою ценность, но и может подняться выше в поисковой выдаче.
3. Оптимизация новых текстов. При добавлении нового контента важно сразу правильно его оптимизировать под ключевые запросы, особенно с учетом Яндекс.Дзен и других сервисов Яндекса, которые могут привлечь дополнительный трафик.
Отладка перед запуском
Перед тем как перенести сайт на основной домен, важно провести всестороннее тестирование. Это поможет избежать ситуаций, когда сайт запускается с критическими ошибками, которые могут пагубно сказаться на его позициях в Яндексе.
Какие шаги нужно пройти?
1. Тестирование всех перенаправлений. Проверьте, работают ли все 301 перенаправления и нет ли ошибок 404.
2. Проверка на дублирование контента. Используйте инструменты вроде Screaming Frog для проверки сайта на наличие дублирующегося контента.
3. Анализ скорости загрузки. Протестируйте скорость загрузки на различных устройствах и убедитесь, что сайт соответствует требованиям Яндекса.
Что делать после запуска?
После переноса сайта на основной домен необходимо сразу заняться его мониторингом и корректировкой.
Что важно сделать?
1. Отправьте новый sitemap.xml в Яндекс.Вебмастер. Это ускорит процесс индексации и поможет Яндекс быстрее обнаружить обновленные страницы.
2. Мониторинг позиций и трафика. С помощью Яндекс.Метрики и Яндекс.Вебмастера следите за изменениями в позициях и органическом трафике после редизайна. Если замечены значительные падения — это повод для немедленного анализа и корректировки.
3. Проверка индексации через файлы логов. Лог-файлы помогут выяснить, как именно Яндекс Bot взаимодействует с сайтом, и выявить проблемы с доступом к важным страницам.
Редизайн сайта — это не просто обновление внешнего вида, а сложный технический процесс, который требует внимательного подхода к SEO, особенно если вы хотите сохранить или улучшить свои позиции в Яндексе. Учитывая все аспекты — от скорости загрузки до правильной индексации и перенаправлений — вы сможете не только избежать проблем, но и усилить видимость своего сайта в поисковых системах

Чем закончилось дело с сайтом Левана?
В августе 2024 года Леван заключил договор с профессиональной веб-студией, которая заново создала ему сайт. Теперь он стал современным, с быстрым откликом, удобной навигацией, интеграцией с социальными сетями и удобной онлайн-консультацией.
Леван уверяет, что его доходы снова начали стремительно расти. Новый сайт буквально делает деньги в топе Яндекса.
Изображения сгенерированы ИИ