Дайте угадаю! Вы бизнесмен, который «всё контролирует», но до сих пор работает по старинке. Продаете свои товары по «сарафанному радио», а клиенты исчезают так же быстро, как Ваши планы по увеличению продаж. Все вокруг уже давно в сети, а Вы до сих пор думаете, что сайт — это для больших компаний? Ну, держитесь. Рынок скоро выплюнет ваш бизнес, потому что без создания сайта развиваться уже невозможно.
Я, руководитель веб-компании РОСТСАЙТ, Владимир Кривов, знаю о создании сайтов всё от А до Я. Многим в этом процессе известны лишь шаблонные методы, поэтому я поделюсь редкими знаниями технологии. Но сначала предлагаю вам пройти тест на создание сайта.
Тест «Какой сайт нужен вашему бизнесу?»
Хотите узнать, какой сайт подходит именно вашему бизнесу? Пройдите наш быстрый и забавный тест, чтобы определить, какой тип сайта лучше всего решит задачи вашего проекта!
1. Ваш бизнес можно охарактеризовать как:
o a) Только стартуем, делаем первые шаги.
o b) У нас уже есть клиенты, но хотим больше.
o c) Мы настоящие профессионалы, развиваемся с каждым годом.
o d) Мы завоевали рынок и не собираемся останавливаться!
2. Что является вашим основным источником прибыли?
o a) Личные контакты и рекомендации.
o b) Небольшие продажи через интернет.
o c) Полностью онлайн-продажи и услуги.
o d) Крупные сделки и сотрудничество с корпоративными клиентами.
3. Какую цель вы преследуете, создавая сайт?
o a) Просто быть в интернете, чтобы обо мне узнали.
o b) Привлекать новых клиентов и лиды.
o c) Развивать интернет-магазин или онлайн-сервис.
o d) Представлять наш бренд на высоком уровне, как лидера отрасли.
4. Как вы относитесь к вопросу дизайна сайта?
o a) Главное, чтобы было просто и понятно.
o b) Хочу, чтобы выглядел современно и ярко.
o c) Важно, чтобы дизайн был продуман и вызывал доверие.
o d) Мы рассчитываем на эксклюзивный, премиальный дизайн, который соответствует уровню компании.
5. Какие технологии вам необходимы?
o a) Мне достаточно базовой формы обратной связи.
o b) Нужен функционал для сбора заявок и аналитики.
o c) Интернет-магазин с каталогом и онлайн-оплатой.
o d) Сложные интеграции с CRM, автоматизация процессов и аналитика.

Результаты:
Больше ответов a):
Лендинг для старта — вам нужен простой одностраничный сайт, чтобы заявить о себе в интернете. Минимум функций и максимум пользы для начала бизнеса.
Больше ответов b):
Корпоративный сайт — вам нужно создать сайт, который поможет привлекать клиентов и развивать ваш бизнес. Контент, блоги, формы захвата лидов — всё, что нужно для уверенного роста.
Больше ответов c):
Интернет-магазин или сложный сервис — вам стоит задуматься о полноценном интернет-магазине с расширенным функционалом. Удобство навигации, возможность онлайн-платежей и аналитика — всё это будет способствовать развитию вашего бизнеса.
Больше ответов d):
Корпоративный портал — ваш бизнес требует масштабного решения. Эксклюзивный дизайн, интеграция с внешними системами и сложные функции помогут вашему бренду демонстрировать свой статус и вести эффективные продажи.
Этот тест помогает потенциальным клиентам понять, что именно им действительно нужно, а веб-студиям — определить подходящие решения для них.

Важные аспекты разработки сайта с учетом расширения бизнеса
Интеграция, архитектура данных, гибкость платформы, поддержка и обновления.
Важно заранее спроектировать сайт таким образом, чтобы он легко адаптировался к росту бизнеса, увеличению трафика и внедрению новых технологий. В этой статье мы рассмотрим ключевые аспекты разработки сайта с учетом возможного расширения бизнеса, включая интеграцию, архитектуру данных, гибкость платформы, а также важность поддержки и регулярных обновлений.
Интеграция: залог эффективного управления бизнесом
В современном мире создание сайтов невозможно представить без интеграции с различными бизнес-инструментами. Чем больше растёт ваш бизнес, тем больше систем вам понадобится интегрировать в ваш сайт: CRM, ERP, аналитические системы, платёжные сервисы, службы доставки и многое другое.
Основные преимущества интеграции:
-
Автоматизация процессов. Интеграция с CRM-системой позволяет автоматизировать управление клиентами, ведение сделок и поддержку, что сокращает объем ручной работы и исключает ошибки.
-
Быстрая обработка данных. Подключение аналитических систем, таких как Google Analytics или Яндекс.Метрика, помогает собирать данные о пользователях в режиме реального времени, что значительно улучшает маркетинговые стратегии.
-
Масштабируемость. Сайт, созданный с учётом возможности подключения новых сервисов, будет проще адаптировать под меняющиеся бизнес-процессы.
Поэтому при разработке сайта необходимо заложить возможность лёгкой интеграции с существующими и будущими системами. Это обеспечит вашему бизнесу гибкость и возможность быстро реагировать на изменения.

Архитектура данных: фундамент для роста
Правильно спроектированная архитектура данных — основа успешного функционирования сайта. На этапе разработки необходимо продумать, как данные будут храниться, обрабатываться и передаваться между различными компонентами сайта и внешними системами.
Ключевые аспекты архитектуры данных:
-
Модульность и разделение на слои. Разделение логики на слои (например, фронтенд и бекенд) позволяет гибко масштабировать каждый слой по отдельности. Это особенно важно при значительном увеличении трафика или добавлении новых функций.
-
Горизонтальная масштабируемость. Сайт должен быть спроектирован таким образом, чтобы его можно было масштабировать по горизонтали. Это означает возможность добавления серверов по мере увеличения нагрузки, что особенно актуально для быстрорастущих компаний.
-
Безопасность данных. Важно с самого начала предусмотреть меры безопасности: шифрование данных, системы контроля доступа и регулярные резервные копии. Это снизит риск утечек и обеспечит надежную работу сайта.
Грамотная архитектура данных позволит вашему бизнесу не только обрабатывать растущий объем информации, но и минимизировать затраты на обслуживание сайта в будущем.
Гибкость платформы: возможность адаптации под новые задачи
При создании сайта крайне важно выбрать платформу, которая обеспечит гибкость и возможность расширения. Многие компании на начальном этапе выбирают платформы с минимальными затратами, но в дальнейшем сталкиваются с ограничениями, которые тормозят рост бизнеса.
Факторы, определяющие гибкость платформы:
-
Открытый код и доступность модификаций. Платформы с открытым кодом, такие как WordPress или Drupal, позволяют вносить изменения в любой момент, что облегчает адаптацию сайта к новым задачам. Закрытые платформы могут ограничивать возможности настройки и развития.
-
Наличие готовых модулей и плагинов. Чем больше у платформы готовых решений для расширения функционала, тем проще добавлять новые функции. Это особенно важно для быстрого внедрения интернет-магазинов, блогов, систем обратной связи и других элементов.
-
Совместимость с новыми технологиями. Платформа должна поддерживать актуальные технологии и стандарты разработки (например, AMP для ускорения мобильных страниц или PWA для создания прогрессивных веб-приложений).
Гибкость платформы важна не только на этапе создания сайта, но и при его длительной эксплуатации. Выбирая платформу с широкими возможностями для адаптации, вы создаете фундамент для дальнейшего роста бизнеса.

Поддержка и регулярные обновления: залог безопасности и актуальности
Создание сайтов — это только начало. Чтобы ваш ресурс оставался конкурентоспособным и безопасным, необходимо регулярно проводить его техническое обслуживание и обновлять функционал.
Основные аспекты поддержки и обновлений:
-
Техническое обслуживание. Регулярные проверки сайта на наличие ошибок, оптимизация скорости загрузки и обновление серверных мощностей — это ключевые задачи, которые должны выпо
-
Обновления безопасности. Регулярное обновление платформы и плагинов помогает защитить сайт от киберугроз. Без надлежащей защиты сайт может стать уязвимым для атак, что может привести к утечке данных или простоям.
-
Обновление контента. Обновление текстов, изображений и других материалов на сайте позволяет поддерживать его актуальность для пользователей и поисковых систем. Чем чаще обновляется контент, тем выше вероятность привлечения новых клиентов и улучшения позиций в поисковой выдаче.
Регулярные обновления не только поддерживают актуальность сайта, но и позволяют адаптировать его к новым бизнес-целям, технологиям и требованиям рынка.
Создание сайтов с учётом возможного расширения бизнеса — это стратегическая задача, которая требует тщательного планирования. Интеграция с различными системами, правильно спроектированная архитектура данных, гибкость платформы и регулярные обновления — вот ключевые аспекты, которые обеспечат вашему бизнесу успешный рост и адаптацию к изменениям на рынке.
Предлагаю вам пройти квест, который поможет понять свои потребности в веб-разработке.
Квест «Построй свой идеальный сайт»
Ваша задача — выбрать, каким будет ваш идеальный сайт, делая выбор на каждом этапе. В конце вы получите рекомендации, которые помогут вам понять, какой тип сайта и какие функции
1. Выберите тип сайта
-
а) Одностраничный сайт (лендинг) — нужна простота и скорость.
-
b) Корпоративный сайт — серьёзный подход для бизнеса.
-
c) Интернет-магазин — пора продавать онлайн.
-
d) Портал — огромный проект для серьёзного масштаба.
2. Какие элементы для вас важны на главной странице?
-
a) Большой заголовок с предложением и кнопкой действия.
-
b) Описание услуг компании и наши преимущества.
-
c) Каталог товаров с быстрым доступом к покупкам.
-
d) Последние новости, события и анонсы.
3. Какой дизайн вам ближе?
-
a) Минимализм — чистота и функциональность.
-
b) Премиальный стиль — строгий, элегантный, подчёркивающий статус.
-
c) Динамичный и современный — побольше движений и анимаций!
-
d) Структурированный и информационный — максимально понятный и насыщенный.
4. Какой функционал для вас приоритетен?
-
a) Форма захвата лидов для сбора контактов.
-
b) Раздел новостей и корпоративная информация.
-
c) Онлайн-каталог с интеграцией платёжных систем.
-
d) Личный кабинет пользователей и система подписки.
5. Как вы видите развитие сайта в будущем?
-
a) Быстрая адаптация под маркетинговые задачи.
-
b) Постепенное расширение разделов и функций.
-
c) Регулярное добавление новых товаров и акций.
-
d) Полноценная онлайн-платформа с множеством сервисов и интеграций.

Ваши результаты:
-
Большинство ответов «а»: вам подойдёт лендинг — быстрый, простой и эффективный способ представить услугу или продукт с акцентом на мгновенное действие.
-
Большинство ответов «b»: Ваш выбор — корпоративный сайт. Это надёжное решение для компании, которое поможет создать имидж и предложить клиентам всё
-
интернет-магазину: ВашБольшинство ответов "c"! Онлайн-продажи — это ваш приоритет, а функционал каталога и корзины товаров станет основой
-
Большинство ответов «d»: ваш проект — это крупный веб-портал. Вам нужен сайт с широкой
Квест знакомит потенциальных владельцев сайтов с основными типами проектов и укрепляет решение обратиться в веб-студию за помощью в разработке.

Реальные или гипотетические примеры неудачных сайтов
От плохого дизайна до технических ошибок и способы их устранения.
Ошибки в разработке сайтов могут иметь серьезные последствия, начиная от потери пользователей и снижения продаж и заканчивая репутационными рисками для бизнеса. В этой статье мы рассмотрим реальные и гипотетические примеры неудач при создании сайтов, от ошибок в дизайне до технических сбоев, а также предложим способы их предотвращения.

Ошибки в дизайне: как визуальные элементы могут отпугнуть пользователей
Пример 1. Перегруженный дизайн.
Одной из самых распространённых ошибок является использование чрезмерного количества графики, анимации и визуальных эффектов. В попытке сделать сайт более «современным» некоторые разработчики забывают о том, что перегруженный дизайн усложняет восприятие информации. В результате сайт становится не только тяжёлым для загрузки, но и вызывает раздражение у пользователей.
Способ предотвращения: всегда следует помнить о важности баланса между эстетикой и функциональностью. Хороший дизайн — это не только красивый внешний вид, но и удобство использования. Применяйте минимализм, сохраняйте чистоту пространства и избегайте лишних отвлекающих элементов.
Пример 2. Неправильное использование цвета и типографики.
Часто разработчики, стремясь к оригинальности, экспериментируют с цветами и шрифтами, что приводит к ухудшению читабельности. Например, использование светлого текста на светлом фоне или неправильный подбор шрифтов может сделать контент трудночитаемым, что негативно сказывается на восприятии.
Способ предотвращения: основы типографики и цветовых решений должны строго соблюдаться. При создании сайтов необходимо учитывать стандарты удобства восприятия. Используйте контрастные цветовые решения, выбирайте шрифты с хорошей читаемостью и тестируйте их на разных устройствах.

Пользовательский опыт (UX): ошибки, которые лишают вас клиентов
Пример 3. Сложная навигация.
Представьте себе сайт интернет-магазина, где пользователю сложно найти нужные товары из-за запутанной структуры меню или отсутствия удобного поиска. Это приводит к увеличению показателя отказов, так как посетители просто уходят на сайты конкурентов, где навигация более интуитивна.
Способ предотвращения: при разработке сайта необходимо уделить особое внимание навигации. Она должна быть максимально простой и понятной. Используйте «хлебные крошки», чтобы пользователи могли легко ориентироваться на сайте, и предоставляйте удобные фильтры и поиск для облегчения взаимодействия.
Пример 4. Долгая загрузка страниц.
Сайт, который загружается более трёх секунд, теряет большую часть посетителей. В качестве примера можно привести любую компанию, которая теряет клиентов только потому, что сайт работает медленно. Это может быть связано с неэффективной оптимизацией изображений, неправильной настройкой серверов или чрезмерным использованием скриптов.
Способ предотвращения: оптимизация скорости загрузки сайта — приоритет для каждого разработчика. Сжатие изображений, использование CDN, минимизация JavaScript и CSS, а также настройка кэширования помогут значительно повысить производительность сайта.

Технические ошибки: проблемы, которые могут парализовать работу сайта
Пример 5. Отсутствие мобильной адаптации.
Многие компании, особенно в первые годы своего существования, не придают значения мобильной адаптации сайта. Однако с ростом популярности мобильных устройств такой сайт начинает терять свою аудиторию. Например, сайт банка, который неудобно использовать с телефона, может потерять значительную часть клиентов.
Способ предотвращения: адаптивный дизайн — обязательный стандарт для создания сайтов. Сайт должен автоматически подстраиваться под разные устройства и экраны. Используйте медиа-запросы и тестируйте сайт на разных разрешениях, чтобы убедиться, что контент остаётся удобным для чтения и взаимодействия.
Пример 6. Недостаточная защита данных.
Представьте себе сайт электронной коммерции, который не использует шифрование данных. В результате однажды происходит утечка информации о клиентах, что приводит к огромным финансовым потерям и репутационным рискам. Без надлежащей защиты сайт становится лёгкой мишенью для хакеров.
Способ предотвращения: безопасность должна быть на первом месте при создании сайтов, особенно тех, которые собирают личные данные пользователей. Установка SSL-сертификата, регулярное обновление плагинов и скриптов, настройка двухфакторной аутентификации — это базовые меры, которые помогут предотвратить кибератаки.

Контентные ошибки: как плохой контент влияет на продвижение
Пример 7. Отсутствие уникального контента.
Многие сайты страдают от использования шаблонных текстов и изображений. Это делает сайт невидимым для поисковых систем и снижает доверие пользователей. Например, сайт туристической компании с одинаковыми описаниями туров, найденными на десятках других сайтов, вряд ли займет высокие позиции в поисковой выдаче.
Способ предотвращения: создание уникального и полезного контента — ключ к успешному продвижению сайта. Регулярное обновление материалов, написание уникальных текстов, использование качественных изображений и видео помогут сайту привлечь больше посетителей и улучшить свои позиции в поисковой выдаче.
Пример 8. Неправильная SEO-оптимизация.
Часто встречается ситуация, когда сайт не индексируется поисковыми системами из-за ошибок в настройке SEO. Примером может служить сайт, на котором отсутствуют метатеги, неправильно настроены заголовки или нет внутренней перелинковки.
Способ предотвращения: правильная SEO-оптимизация должна быть встроена в процесс создания сайта. Следите за корректностью метатегов, используйте релевантные ключевые слова, настраивайте внутреннюю перелинковку и создавайте карты сайта для поисковых роботов.
Избежать этих проблем можно только при условии комплексного подхода и постоянного тестирования на каждом этапе разработки. Создавая сайт, важно помнить о том, что он должен быть не только красивым и функциональным, но и удобным для пользователей, безопасным и легко масштабируемым.

Отгадайте деловые загадки о создании сайтов
1. Загадка:
Веб-студия разрабатывала масштабный портал для компании, которая предоставляет туристические услуги по всему миру. Сайт оснащён всеми современными функциями: бронирование туров, онлайн-оплата, автоматическое обновление предложений. Сроки были соблюдены, и клиент остался доволен результатом. Но через два месяца сайт начал зависать при высоком трафике, пользователи не могут завершить покупки, а служба поддержки едва справляется с жалобами. В чём корень проблемы?
Ответ: Неправильная архитектура данных и отсутствие горизонтальной масштабируемости. При проектировании сайта не учли потенциальный рост посещаемости. Сайт был настроен на работу с ограниченным количеством запросов, что привело к перегрузке серверов. Чтобы решить эту проблему, необходима правильная архитектура, которая позволяет масштабировать сайт по мере роста трафика, а также интеграция с облачными технологиями.
2. Загадка
Крупный интернет-магазин по продаже бытовой техники обратился в веб-студию с задачей редизайна сайта. Студия провела анализ, улучшила дизайн, добавила удобную навигацию, быстрые фильтры товаров и интегрировала новейшие платежные системы. После обновления магазин получил высокие оценки за удобство пользования, однако продажи не выросли, а трафик постепенно начал падать. В чём скрывается подвох?
Ответ: Проблема в отсутствии анализа SEO-истории и переходов на новый дизайн без правильной миграции данных. В процессе редизайна не были учтены старые URL-адреса страниц, которые хорошо ранжировались в поисковых системах, что привело к падению их позиций. Не была настроена система перенаправлений (301 редиректы), в результате чего трафик перешел к конкурентам, использующим эти URL. Решением стало бы грамотное сохранение ссылочной массы и SEO-показателей при обновлении сайта.

3. Загадка
Веб-студия разработала сложный корпоративный портал для компании в сфере логистики, включающий в себя интеграцию с CRM, ERP, системой отслеживания грузов и другими внешними сервисами. Портал прошёл все тестирования и заработал, но спустя время система начала замедляться, не справляться с загрузкой данных, и сотрудники компании начали жаловаться на задержки в работе, когда вносят или получают информацию. Выяснилось, что проблема касается только обработки больших объёмов данных, а обычные пользователи не сталкиваются с этим. Где кроется ошибка?
Ответ: Ошибка в неоптимизированной архитектуре данных и недостаточно продуманной интеграции с внешними системами. При обработке больших объёмов данных не было заложено должной архитектуры распределения нагрузки на сервер и базы данных, а также не учтен объем информации, который обрабатывается при высоком трафике. Решением здесь будет оптимизация баз данных, кэширование данных и настройка интеграции с внешними сервисами для более эффективной работы с большими массивами информации.

Интересная статистика о состоянии рынка веб-разработки
По состоянию на 2024 год в России зарегистрировано более 7 миллионов доменов в зонах .ru и .рф. Это подтверждает высокий интерес к
Количество малых и средних предприятий с сайтами
Около 67% малых и средних предприятий (МСП) в России
Спрос на адаптивные сайты
Более 75% пользователей в России заходят на сайты с мобильных устройств, что делает адаптивность сайта обязательным требованием. В связи с этим около 85% новых сайтов в 2024 году создаются с учетом адаптации под мобильные устройства.

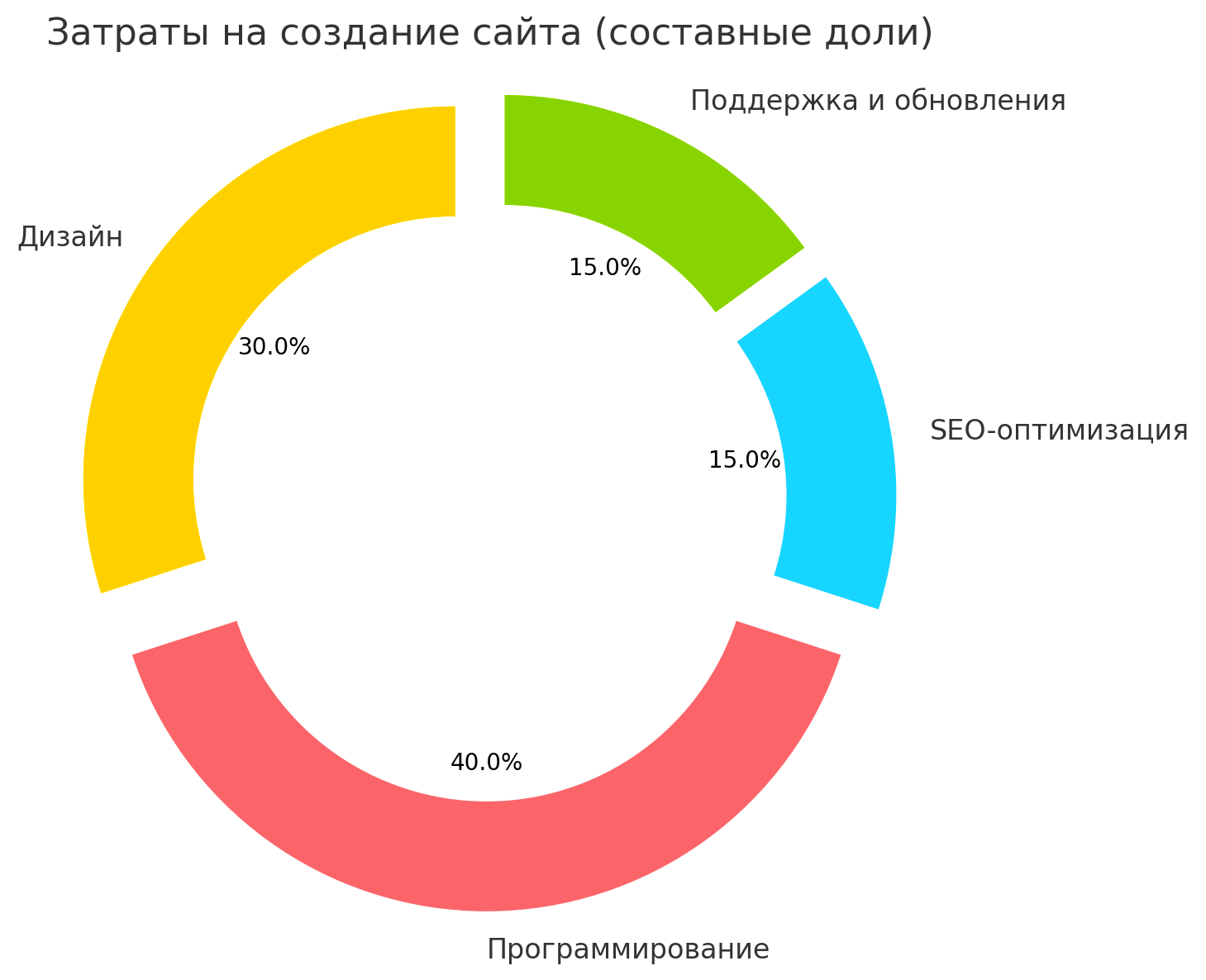
Расходы на веб-разработку
Средняя стоимость создания корпоративного сайта в России составляет от ₽59 000 до ₽399 000. При этом на рынке наблюдается рост запросов на создание интернет-магазинов и сложных проектов, что повышает среднюю стоимость услуг веб-студий.
Популярные платформы для создания сайтов
В 2024 году в России создано на популярных CMS Bitrix и WordPress более 60% сайтов. Эти платформы являются лидерами.
Рост числа интернет-магазинов
К 2025 году в России насчитывается более 500 тысяч интернет-магазинов, и эта цифра продолжает расти на 20-25% ежегодно. Веб-разработка для сегмента электронной коммерции становится одной из самых востребованных услуг.
Влияние SEO на создание сайтов
Около 90% владельцев сайтов в России уделяют внимание SEO-оптимизации на этапе разработки, что подчеркивает важность поисковой видимости для привлечения клиентов.
Эти цифры отражают текущие тренды на рынке веб-разработки в России.

Кибербезопасность при создании сайтов
Как защитить бизнес и пользователей?
С ростом числа веб-ресурсов и пользователей увеличивается и количество кибератак. Каждый сайт — потенциальная цель для злоумышленников, независимо от масштаба компании. Угрозы могут варьироваться от кражи данных пользователей до атак на бизнес-инфраструктуру, что может привести к финансовым потерям и подрыву доверия со стороны клиентов. Основные цели киберпреступников:
-
Кража персональных данных (например, данных клиентов, которые могут быть использованы для мошенничества).
-
Взломы и внедрение вредоносного кода, что может привести к распространению вирусов через ваш сайт.
-
Атаки на серверы и инфраструктуру с целью нанесения ущерба или вымогательства.
Таким образом, кибербезопасность должна стать основным аспектом на всех этапах создания сайта.

Основные угрозы для сайта и бизнеса
SQL-инъекции — это один из самых распространенных типов атак, при которых злоумышленники вводят вредоносные SQL-запросы через формы ввода данных на сайте. Это может привести к получению несанкционированного доступа к базам данных, что особенно опасно для интернет-магазинов и других ресурсов, где хранятся персональные данные пользователей.
Как предотвратить?
-
Используйте подготовленные запросы для взаимодействия с базой данных.
-
Ограничьте права доступа к базе данных.
-
Регулярно проводите аудит безопасности и проверку уязвимостей.
XSS (межсайтовый скриптинг)
XSS-атаки позволяют злоумышленникам внедрять вредоносный код на сайт и выполнять его от имени пользователя. Это может привести к краже сессий, персональных данных или даже взлому аккаунтов.
Как предотвратить?
-
Осуществляйте проверку и экранирование пользовательских данных.
-
Используйте политику безопасности контента (CSP), чтобы ограничить выполнение сторонних скриптов на сайте.
DDoS-атаки
Распределённая атака типа «отказ в обслуживании» (DDoS) — это атака, при которой на сайт отправляется огромное количество запросов, что приводит к перегрузке серверов и временному отказу в обслуживании. Для бизнеса это означает потерю доступа к сайту для клиентов и, как следствие, снижение продаж и репутационные риски.
Как предотвратить?
-
Используйте специализированные сервисы для защиты от DDoS-атак (например, Cloudflare).
-
Настройте мониторинг активности на сервере для раннего обнаружения подозрительного поведения.
-
Регулярно тестируйте сайт на устойчивость к высоким нагрузкам.
Кража данных пользователей
При создании сайтов, особенно тех, которые работают с конфиденциальной информацией (например, интернет-магазины, сайты с личными кабинетами), важным аспектом является защита данных пользователей. Утечка данных может привести к серьёзным юридическим и репутационным последствиям.
Как предотвратить?
-
Используйте SSL-сертификаты для шифрования данных, передаваемых между пользователем и сервером.
-
Обеспечьте надёжную защиту паролей (храните их в зашифрованном виде, используйте двухфакторную аутентификацию).
-
Регулярно обновляйте систему и плагины для устранения известных уязвимостей.
Фишинг
Фишинговые атаки направлены на то, чтобы обманным путём заставить пользователей вводить конфиденциальную информацию, такую как логины, пароли или банковские данные, на поддельных страницах, имитирующих официальный сайт.
Как предотвратить?
-
Настройте систему аутентификации на сайте таким образом, чтобы пользователи могли легко различить подлинный ресурс от фишингового.
-
Обеспечьте пользователей полезными рекомендациями по защите своих данных, предупреждайте об опасностях фишинга.

Как обеспечить кибербезопасность при создании сайтов?
Надёжность хостинга — это фундаментальная часть безопасности сайта. При выборе провайдера хостинга важно учитывать наличие защитных механизмов, таких как брандмауэры, системы мониторинга активности и защита от DDoS-атак.
Рекомендации:
-
Выбирайте хостинг с поддержкой SSL-сертификатов и протоколов безопасности.
-
Узнайте, какие меры предосторожности принимает провайдер для защиты от внешних угроз.
-
Оцените наличие автоматического резервного копирования данных.
Регулярное обновление CMS и плагинов
Использование популярных систем управления контентом (CMS) и плагинов значительно упрощает создание сайтов, но это также увеличивает риск возникновения уязвимостей. Хакеры часто используют устаревшие версии ПО для внедрения атак.
Рекомендации:
-
Обновляйте CMS и плагины сразу после выхода новых версий.
-
Используйте плагины только от проверенных разработчиков.
-
Проверьте совместимость плагинов с текущей версией CMS, чтобы избежать конфликтов и уязвимостей.
Регулярное резервное копирование данных
Наличие резервных копий данных помогает быстро восстановить работу сайта в случае атак или технических сбоев. Без резервных копий бизнес может потерять важную информацию и понести серьёзные убытки.
Рекомендации:
-
Настройте регулярное автоматическое резервное копирование данных.
-
Храните копии данных на удалённом сервере или в облаке.
-
Тестируйте процесс восстановления данных, чтобы убедиться в надёжности системы.
Использование веб-аппликационных брандмауэров (WAF)
WAF — это специальное программное решение, которое защищает веб-приложения от целого ряда угроз, включая SQL-инъекции и XSS-атаки. Брандмауэр фильтрует трафик и блокирует подозрительные запросы, не позволяя злоумышленникам получить доступ к сайту.
Рекомендации:
-
Установите и настройте WAF для фильтрации трафика.
-
Регулярно обновляйте правила защиты для актуализации алгоритмов противодействия новым угрозам.
Проведение регулярных аудитов безопасности
Аудиты безопасности позволяют выявить уязвимости до того, как ими воспользуются злоумышленники. Это важный этап для компаний, стремящихся поддерживать высокий уровень защиты.
Рекомендации:
-
Проводите регулярные внутренние и внешние аудиты безопасности.
-
Используйте инструменты для автоматизированного сканирования на наличие уязвимостей.
-
Привлекайте сторонних экспертов для проведения независимых проверок.
От выбора надежного хостинга и регулярных обновлений до использования современных защитных технологий — каждый шаг имеет значение для защиты вашего бизнеса и пользователей. Пренебрежение этими мерами может привести к катастрофическим последствиям, как финансовым, так и репутационным.
Внедряйте комплексные решения по кибербезопасности, чтобы ваш сайт оставался надёжным инструментом для успешного ведения бизнеса в цифровом мире.

Эмоциональный дизайн сайтов
Как вызвать у пользователя доверие и привязанность? Поддержка и регулярные обновления контента и функционала.
Чтобы завоевать доверие и привязанность посетителей, важно не только предложить удобный функционал, но и вызвать у них положительные эмоции. Эмоциональный дизайн — это подход, при котором внешний вид и функциональные элементы сайта разрабатываются таким образом, чтобы вызывать у пользователей определенные эмоциональные реакции. Это может быть радость, доверие, уверенность или спокойствие.
Создание сайтов с учётом эмоционального дизайна помогает повысить лояльность пользователей и сделать их взаимодействие с брендом более запоминающимся.
Основные цели эмоционального дизайна:
-
Создание положительного первого впечатления.
-
Укрепление доверия к бренду.
-
Формирование эмоциональной связи с пользователем, что способствует их возвращению на сайт.
Эмоциональный дизайн включает в себя различные элементы: визуальный стиль, выбор цветов, типографику, иллюстрации и анимацию, а также удобство использования (UX).
Использование психологически благоприятных цветовых решений
Цвета оказывают огромное влияние на эмоциональное восприятие. Правильный выбор цветовой палитры может помочь создать у пользователя ощущение уверенности, безопасности и доверия.
-
Синие и зелёные оттенки часто ассоциируются с надёжностью, спокойствием и стабильностью, что делает их идеальными для корпоративных сайтов или финансовых платформ.
-
Тёплые цвета (например, жёлтые и оранжевые) могут вызывать чувство радости и энергии, что хорошо подходит для сайтов, ориентированных на более динамичную и молодую аудиторию.
-
Нейтральные и пастельные тона создают ощущение уюта и спокойствия, что подходит для сайтов в сфере здоровья и благополучия.
Создание сайтов с учётом влияния цвета на психологию помогает формировать правильное настроение и отношение к бренду с первых секунд взаимодействия.
Элементы социального доказательства
Люди склонны доверять тому, что уже получило одобрение других. Включение на сайт элементов социального доказательства — отзывов клиентов, кейсов с успешными проектами, логотипов известных брендов — помогает вызвать у пользователя ощущение безопасности и доверия.
-
Отзывы и рекомендации. Размещение реальных отзывов и рейтингов от пользователей
-
Истории успеха. Демонстрация успешных кейсов и проектов укрепляет автор
Персонализация и внимание к деталям
Люди ценят персонализированный подход, учитывающий их интересы. Создание сайтов с функцией персонализации помогает пользователям почувствовать особую заботу, что повышает их эмоциональную привязанность к ресурсу.
-
Персонализированные рекомендации. Использование алгоритмов, которые предлагают контент или продукты в соответствии с предпочтениями пользователя, усиливает взаимодействие с ним
-
Имя и приветствие. Персонализированные приветствия или обращения по имени также могут вызвать приятные эмоции и сделать взаимодействие более дружелюбным.
Интерактивные элементы и микровзаимодействия
Интерактивные элементы, такие как плавные анимации или изменения при наведении на элементы интерфейса, делают взаимодействие с сайтом более увлекательным и запоминающимся.
-
Микровзаимодействия. Небольшие анимации, которые возникают при взаимодействии с элементами сайта (например, при нажатии кнопки или заполнении формы), делают процесс более увлекательным и вовлекают пользователя. Это может быть, например, появление одобрительных значков или плавное изменение цвета кнопки при нажатии.
-
Игровые элементы. Включение элементов геймификации, таких как достижение уровней или сбор баллов, делает сайт более интерактивным и поддерживает интерес к использованию.
Поддержка и регулярные обновления контента и функционала
Создание сайтов — это не одноразовая задача. Чтобы сайт оставался актуальным и продолжал вызывать положительные эмоции у пользователей, необходимо регулярно обновлять как контент, так и функциональные возможности ресурса.
Обновление контента для поддержания интереса
Постоянное обновление контента — это один из ключевых факторов, влияющих на возврат пользователей на сайт. Если посетители видят, что сайт постоянно обновляется, они начинают воспринимать его как живой и актуальный ресурс.
-
Блоги и новости. Регулярные публикации статей, новостей или блогов на сайте не только улучшают его SEO, но и дают пользователям повод возвращаться за новой информацией.
-
Визуальные изменения. Периодическое обновление графики, баннеров или изображений помогает сделать сайт более свежим и привлекательным.
Регулярное обновление функционала для удобства использования
Со временем могут появляться новые технологии и ожидания пользователей, и сайт должен оставаться на передовой, чтобы сохранять конкурентоспособность.
-
Адаптация под новые устройства. Важно проверять и обновлять сайт, чтобы он оставался удобным для пользователей на различных устройствах, от мобильных телефонов до планшетов.
-
Интеграция новых функций. Внедрение новых функций, таких как чат-боты, онлайн-консультации или персонализированные предложения, улучшает взаимодействие и делает сайт более полезным для пользователей.
Техническая поддержка и безопасность
Для поддержания доверия пользователей необходимо регулярно обеспечивать техническую поддержку и обновлять системы безопасности.
-
Обновление системы безопасности. Важно регулярно обновлять программное обеспечение и плагины, чтобы избежать уязвимостей, которые могут привести к утечке данных или взлому.
-
Техническая поддержка пользователей. Возможность
Психологически комфортные цветовые схемы, интерактивные элементы, социальное доказательство и персонализация — всё это способствует более глубокому взаимодействию с сайтом. Однако успех зависит не только от первого впечатления.

Цены на создание сайтов в веб-студиях Москвы
Что влияет на стоимость и как выбрать оптимальный вариант?
Веб-студии Москвы предлагают широкий спектр решений — от простых лендингов до сложных корпоративных порталов. Однако цены на создание сайтов могут сильно варьироваться в зависимости от различных факторов.
1. Тип сайта
Первый фактор, определяющий стоимость создания сайта, — это его тип и сложность. Разные проекты требуют разного объёма работ, времени и ресурсов.
-
Лендинг. Одностраничный сайт с минимальным количеством функций, направленный на продвижение конкретного продукта или услуги. Такие сайты могут стоить от ₽24 000 до ₽86 000.
-
Корпоративный сайт. Сложные многостраничные проекты, включающие разделы о компании, её услугах, новостях и контактных данных. Цены на создание таких сайтов варьируются от ₽87 000 до ₽253 000.
-
Интернет-магазин. Для создания интернет-магазина требуется интеграция с платёжными системами, настройка каталога товаров и системы учета заказов. Цены могут на
-
Портал. Крупные веб-порталы со сложной структурой, большим объемом контента и функционалом могут стоить от ₽315 000 и выше.
2. Дизайн и пользовательский интерфейс
Цена на создание сайтов также зависит от качества и уровня уникальности дизайна. Варианты с шаблонным дизайном стоят значительно дешевле, чем эксклюзивные разработки под конкретные требования заказчика.
-
Шаблонный дизайн. Использование готовых шаблонов может сократить время и затраты на разработку сайта. Это оптимальный вариант для небольших проектов. Стоимость разработки на основе шаблонов варьируется от ₽34 000 до ₽112 000.
-
Уникальный дизайн. Если для сайта требуется уникальный, продуманный дизайн с акцентом на фирменный стиль компании, цена будет выше. Создание эксклюзивного дизайна может стоить от ₽113 000 до ₽310 000 и больше в зависимости от сложности.

3. Функциональные возможности
Чем больше дополнительных функций необходимо интегрировать в сайт, тем выше его стоимость. Это могут быть системы управления контентом, онлайн-формы, калькуляторы, интеграции с CRM-системами и другие инструменты.
-
Простая функциональность. Сайты с базовым функционалом, таким как контактные формы и галерея изображений, стоят относительно недорого — от 50 000 рублей.
-
Расширенный функционал. Для интернет-магазинов или сложных корпоративных порталов, которые требуют интеграции платежных систем, фильтров товаров, аналитических инструментов и других сложных функций, цена может достигать ₽199 000 и выше.
4. SEO-оптимизация
Многие компании заинтересованы не только в создании сайта, но и в его успешном продвижении в поисковых системах. Это требует дополнительных затрат на SEO-оптимизацию.
-
Базовая SEO-оптимизация. Включает настройку метатегов, корректировку контента и
-
Полное SEO-продвижение. Для полу
5. Техническая поддержка и обновления
После завершения разработки сайт нуждается в регулярной технической поддержке и обновлении, что также влияет на итоговые затраты. Это включает в себя устранение возможных ошибок
-
Техническая поддержка. Ежемесячная стоимость технической подд
-
Регулярные обновления. Поддержание сайта в актуальном состоянии, особенно для крупных порталов и интернет-магазинов, может потребовать значительных ресурсов. Стоимость таких услуг может доходить до

Как выбрать лучшую веб-студию в Москве?
При выборе веб-студии для создания сайта важно учитывать не только цену, но и ряд других факторов. Оптимальное соотношение цены и качества, профессионализм команды и индивидуальный подход играют ключевую роль в успешной реализации проекта.
Портфолио и опыт
Изучение портфолио студии — это один из лучших способов оценить качество работы и ее соответствие вашим ожиданиям. Обратите внимание на разнообразие проектов, с которыми работала студия, и оцените их функциональность, дизайн и удобство.
Отзывы и репутация
Изучение отзывов от предыдущих клиентов даст вам представление о том, насколько студия надежна и ответственно подходит к выполнению своих обязательств. Можно воспользоваться отзывами на специализированных сайтах или форумах.
Поддержка и обслуживание
Создание сайтов — это не одноразовая задача. Узнайте, предоставляет ли веб-студия услуги по технической поддержке и как быстро она реагирует на запросы клиентов. Это важно, чтобы ваш сайт оставался актуальным и функциональным на протяжении всего времени его эксплуатации.
Технические компетенции
Важным фактором при выборе веб-студии является уровень технических компетенций команды. Узнайте, какие технологии использует студия, и убедитесь, что они соответствуют вашим требованиям. Это может быть разработка на платформе Битрикс, WordPress, Drupal, Laravel, или использование современных языков программирования и фреймворков.
Цены на создание сайтов в веб-студиях Москвы могут значительно различаться в зависимости от типа проекта, объема функционала, уникальности дизайна и дополнительных услуг.
Стоимость разработки может варьироваться от ₽25 000 рублей за простой лендинг до нескольких сотен тысяч рублей за сложные корпоративные порталы или интернет-магазины с расширенным функционалом.
Я понимаю, что ваш бизнес заслуживает лучшего. Если вы хотите выделиться на фоне конкурентов и завоевать доверие клиентов, качественный и функциональный сайт — веб-компания РОСТСАЙТ создаст для вас сайт, который будет не просто красивым, но и результативным. Наша команда профессионалов обладает опытом и знаниями, чтобы сделать ваш онлайн-ресурс самым эффективным в России.

Изображения сгенерированы ИИ
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)